Q&A
Tweetコンテンツの条件検索機能はどうやって実現したら良いですか?
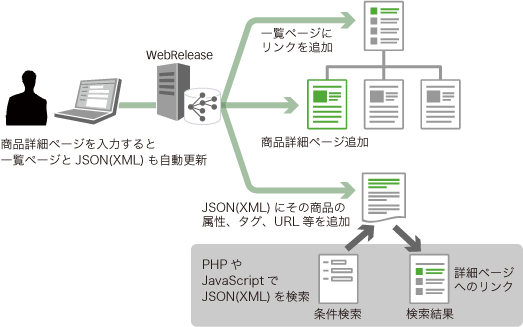
WebRelease は静的コンテンツ生成型の CMS なので、店舗検索やイベント検索などのページの作成には一工夫必要です。
普通は javascript を上手く利用するのが一番簡単でしょう。サーバ側に php などの簡単なスクリプトを設置する方法も手軽な方法です。
ここでは、例として、イベント情報の検索ページを作成するケースをご紹介します。
典型的な方法を二つほどご紹介しますが、実装のバリエーションはいろいろありますので、ここでご紹介する方法をアレンジするなどしてニーズにあった方法で実装してください。
- 方法1:インデクスファイルを使う
-
検索用にインデクスファイルを生成しておき、それをブラウザ上の javascript またはサーバ上の php などで検索する。
(1) イベントごとに「イベント情報ページ」を作成します。
イベント情報ページ用のテンプレートを作成し、イベントごとにそのテンプレートを使用してページを作成します。イベント情報ページには、イベントの「日時」「場所」「イベント種類」など、公開したい情報を入力します。
必要があれば「イベント一覧ページ」も生成するようにします。イベント一覧ページを生成するテンプレートを作成しておくことで、個々のイベント情報ページの作成や更新に同期してイベント一覧ページを自動で生成・アップロードすることができるようになります。
(2) 検索用のインデクスファイルを json ファイルとして作成します。
すべての「イベント情報ページ」をベースにして、その「日時」「場所」「イベント種類」「イベント情報ページの URL」などからなるひとつの json ファイルを生成します。プログラム処理用のイベント一覧ページ(インデクス)を生成しておくというイメージです。
インデクスファイルは、そのフォーマットが json である点を除くと、閲覧者用のイベント一覧ページとほぼ同じ内容になると考えてよいでしょう。作り方もほぼ同じです。
インデクスファイルを生成するテンプレートを作成しておくことで、個々のイベント情報ページの作成や更新に同期してインデクスファイルを自動で生成・アップロードすることができるようになりますので、インデクスファイルのメンテナンスの作業は特に発生しません。
(3.1) 検索機能はブラウザ上で javascript で実装します。
検索スクリプトはサーバ上にある json ファイルを GET し、その中から入力された検索条件を満たす対象を抽出します。抽出結果から動的に html を生成して検索結果ページを描きます。
インデクスファイルのサイズが 1Mbyte 程度以下であればこの方式で十分ではないでしょうか。サーバ負荷も発生しませんし、サーバとのやりとりがないので検索は高速に動作します。
インデクスファイルのサイズが 1M byte を超えて大きくなってくると、それを GET するのに要する時間とトラフィックが無視できなくなってくるかもしれませんので、サーバ側での検索実装を考える必要がありそうです。
(3.2) 検索機能はサーバ側に設置した php などのスクリプトで実装します。
ブラウザに表示した検索フォームの検索条件データを php などのスクリプトで受け取り、json ファイルから検索結果を抽出し、結果に応じて動的に生成した html を返すようにします。この方式であれば javascript が動作しない設定になっているブラウザにも対応可能です。
検索リクエストを Ajax を使ってサーバに投げる方式を採用することも可能でしょう。その場合は、サーバ側のスクリプトは html ではなく json などを返せばよいので、html 生成をクライアント側に集約可能です。描画の自由度が高まる可能性があります。

ここでは json で説明しましたが xml でも同じように実装できるでしょう。
- 方法2:data- 属性を使用する
-
イベント一覧ページ中に表示する各イベントのエントリに data- 属性を付けておき、それを手がかりに javascript で検索を実行する。
(1) イベントごとに「イベント情報ページ」を作成します。この部分は「方法1」と同じです。
(2)「イベント一覧ページ」も生成します。
イベント一覧ページを作成するときに、イベントの各エントリ(例えば tr 要素に) data- 形式の属性(例えば data-event-kind="concert" など)を付けて html を生成しておきます。検索に使用したい属性に応じて複数の data- 属性を付けるぐらいで良いでしょう。
イベント一覧ページを生成するテンプレートを作成しておくことで、個々のイベント情報ページからイベント一覧ページを自動で生成・アップロードすることができます。
(3) 検索(絞り込み)機能は、イベント一覧ページに javascript として組み込みます。
検索スクリプトはページ中のイベントのエントリ(例えば tr 要素)の data- 属性の値を見ながら検索条件にマッチしているエントリを探します。条件にマッチしていないエントリには display: none ; などの css 指定をして画面から表示を消してしまいます。jquery などを使用すれば比較的簡単に実装できるでしょう。
検索対象の件数が 1,000 件程度未満であればこの方式で十分ではないでしょうか。サーバ側の負荷も発生しませんし、サーバとのやりとりが無いので検索は高速に動作します。
いずれの方法で実装するにせよ、検索機能をどういう使い心地にしておきたいのかによって、検索の実装方法をアレンジする必要はあるでしょう。
WebRelease は php を生成することができるので、検索用の php スクリプトは WebRelease から配信することができます。
10 万件を超えるアイテムを検索する必要がある場合であっても、必ずしも RDBMS を使った検索システムの導入が必要とは限りません。インデクスファイルを使う方式でも I/O を抑制するキャッシュなどを適切に実装すれば、簡単なスクリプトでの検索実装も十分に実用的です。