ページのリビジョン比較機能
WebRelease には、ページのリビジョン間の比較機能があります。
リビジョン比較機能は、あるページの任意のふたつのリビジョン間の違いを洗い出す時に使用します。リビジョン比較機能は次のような局面で威力を発揮するでしょう。
- 公開中のページを修正して新リビジョンを作成した。公開前に修正個所をもう一度しっかりと確認しておきたい。
- 修正を依頼した箇所が期待どおりに修正されているかを素早く確実にチェックしたい。
- ページをブラウザで表示して比較したが、違いのある箇所が簡単に見つからない。
- 違いが見つかったが、他に違いはないのだろうか?確証が欲しい。
- ページ中のある表現がどのリビジョンから存在するのかを調べたい。
- meta タグや alt 属性など、画面の表示には直接は現れない違いも把握したい。
リビジョン比較画面を呼び出す
リビジョンの比較はリビジョン比較専用の画面(リビジョン比較画面)で行ないます。WebRelease のメインの操作画面とは別のウインドウ(タブ)を使用します。
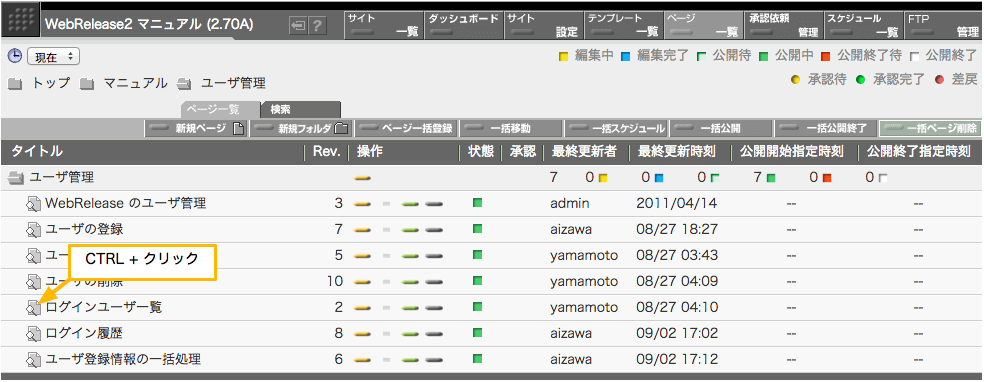
このリビジョン比較画面は、コントロールキー、または、シフトキーを押しながらプレビューアイコンをクリックすることで呼び出すことができます。


ページ編集画面中のプレビューアイコンでももちろんOKです。
上のスナップショットはページ一覧画面のケースですが、プレビューアイコンが表示されている場所であれば、どこでもリビジョン比較画面を呼び出すことができます。
プレビューアイコンをクリックすると従来どおりプレビュー画面が表示されます。また、プレビューアイコンを CTRL + クリック、または SHIFT + クリックするとリビジョン比較画面が表示されます。
- プレビューアイコンが表示されている箇所であれば、どこからでもリビジョン比較画面を呼び出せます。
- もちろん、ページ編集画面からも呼び出せます。
- 承認画面からも呼び出せますので、差分を確認しながら効率よく確実な承認業務がおこなえます。
- リビジョン比較画面は CTRL + クリックまたは SHIFT + クリックで呼び出せるということは覚えてしまいましょう。
比較するリビジョンの選択
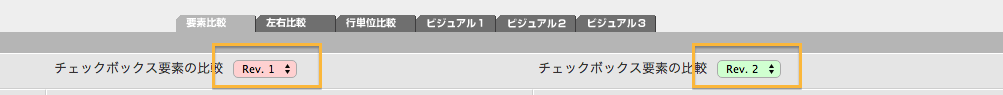
リビジョン比較画面が表示されると、画面中に、ふたつのポップアップボタンがあります。左側のボタンで旧リビジョンを、右側のボタンで新リビジョンを選択して比較対象を選びます。

ポップアップでリビジョンを選択すると、比較画面はすぐに選ばれたリビジョンの比較画面に切り替わります。
比較方法の種類と選択
リビジョン比較を行なう場合、比較するリビジョン間にどのような差分があるのかに応じて、適切な方法で比較する必要があります。
- PDF などの添付ファイルを差し替えたり meta タグの記述を変更したなどの場合は、そのページをブラウザで表示してみても視覚的な違いが現れてこない。
- 画像を軽量化したものに差し替えた場合なども、ふたつのリビジョンをブラウザで表示して目視で比較してみても違いはわからない場合が多い。(もともと、わからないであろう範囲で軽量化を行なっているのですからわからなくて当然です。)
- 一方、テキストを小修正した場合などは、修正箇所が色づけされて強調表示されるような画面をブラウザで表示するだけで直感的に差分の把握が行なえる。
WebRelease では、多角的にリビジョン比較ができるよう、下記の 6 種類の比較方法が用意されています。
- 要素比較: 要素レベルでの比較
- 左右比較: ページのコンテンツを左右対比で比較
- 行単位比較: ページのコンテンツを行単位で比較
- ビジュアル1: HTML をビジュアルに比較 -- 削除部分を赤色表示+加筆部分を緑色表示
- ビジュアル2: HTML をビジュアルに比較 -- 削除部分を赤色表示
- ビジュアル3: HTML をビジュアルに比較 -- 加筆部分を緑色表示
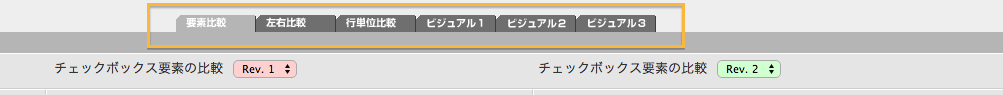
比較方法の選択は、リビジョン比較画面にある6つのタブのいずれかを選んで決めます。タブを切り替えるだけで各種の比較ができるので、スピーディにさまざまな角度から差分を確認することができます。

要素比較: 要素レベルでの比較
リビジョン比較画面の一番左側にある「要素比較」タブを選ぶと要素レベルでの比較が表示されます。
この画面では、画面左半分に旧リビジョンで入力されていたデータが表示され、右半分に新リビジョンに入力されているデータが対比される形で表示されます。
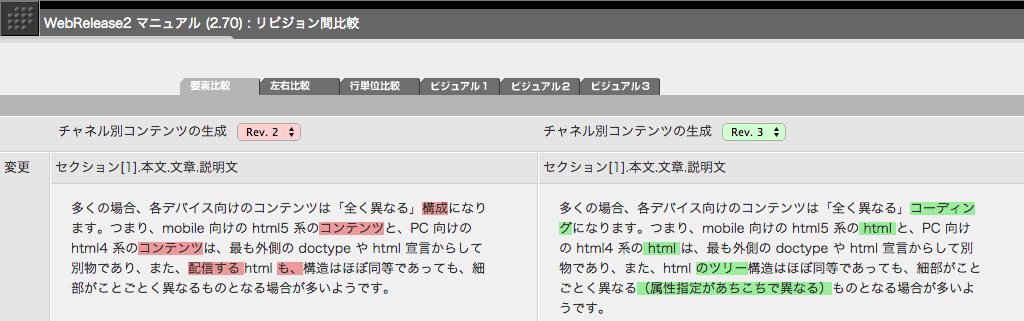
「複数行テキスト」の比較
このスナップショットは、「セクション[1].本文.文章.説明文」という要素に入力されているテキストが、リビジョン 2 と リビジョン 3 で異なっている場合の表示例です。
- 画面左側が「チャネル別コンテンツ生成」というタイトルのページのリビジョン2の「セクション[1].本文.文章.説明文」に入力されているテキストです。赤色に表示されている部分はリビジョン 2 にあってリビジョン 3 からは削除されている部分です。
- 画面右側は、同様に、リビジョン3の「セクション[1].本文.文章.説明文」に入力されているテキストです。緑色に表示されている部分はリビジョン 2 にはなくリビジョン 3 で加筆された部分です。

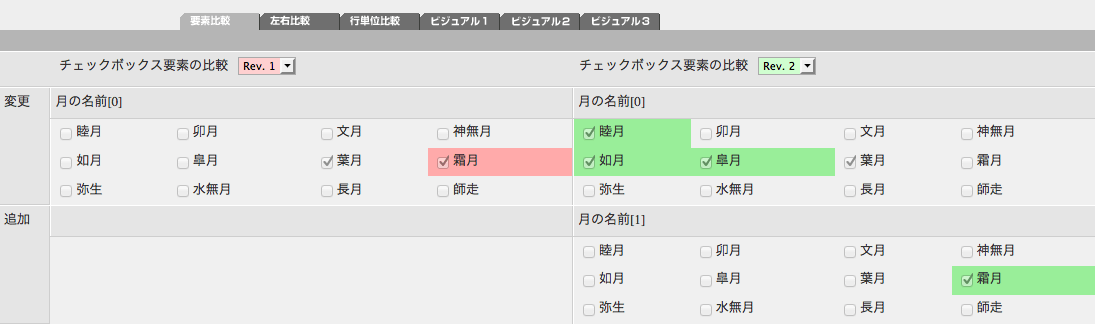
「チェックボックス」の比較
このスナップショットは、「チェックボックス要素の比較」というページのリビジョン 1 と 2 を比較した場合の表示例です。
- 「月の名前[0]」という要素はリビジョン 1 とリビジョン 2 の両方にありますが、そのチェックボックスの設定状態が異なっています。
- リビジョン 2 には「月の名前[1]」という要素が追加されています。
- リビジョン 1 側でのみチェックされているチェックボックスは赤色で表示されています。
- リビジョン 2 側でのみチェックされているチェックボックスは緑色で表示されています。

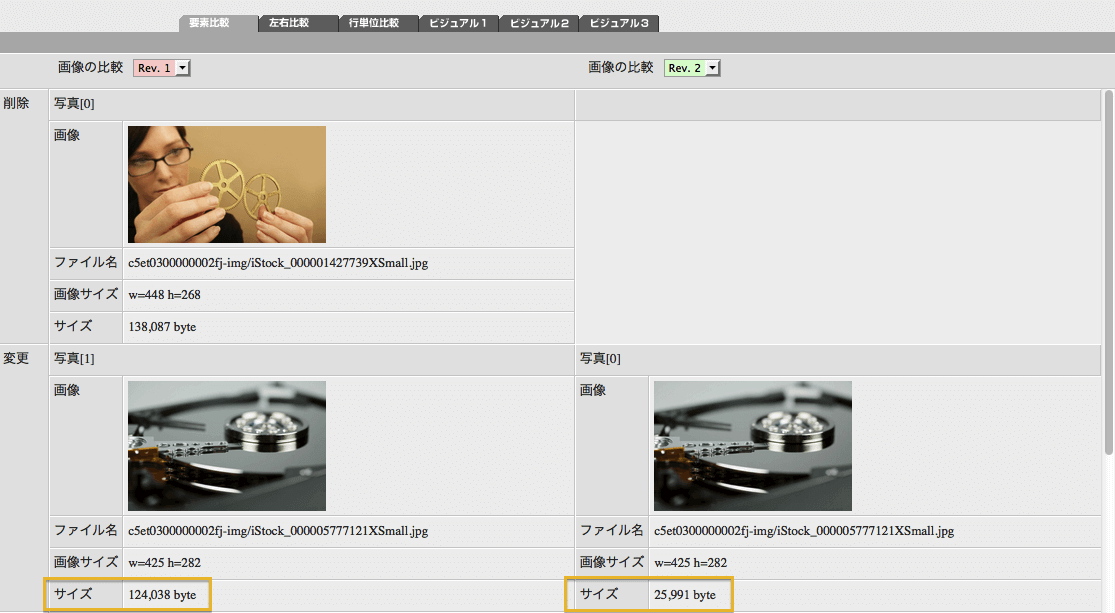
「画像」の比較
このスナップショットは、「画像の比較」というページのリビジョン 1 と 2 を比較した場合の表示例です。
- リビジョン 1 にあった「写真[0]」という要素はリビジョン 2 では削除されているのがわかります。
- リビジョン 1 と 2 の両方に「写真[1]」という要素がありますが、この要素のリビジョン 2 の画像には軽量化(ファイルサイズを小さくする処理)が加えられているのか、見た目は殆ど同じですがファイルサイズが異なっているのがわかります。

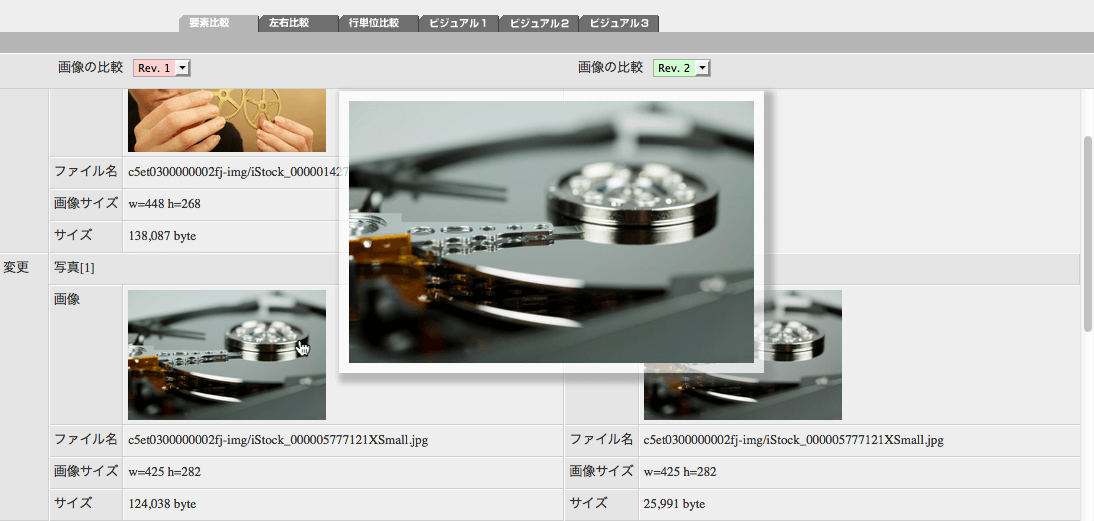
比較画面中では、画像は少し大きめのサムネール程度のサイズで表示されていますが、画像をクリックすればその画像をオリジナルのサイズで確認することができます。

添付ファイルの比較
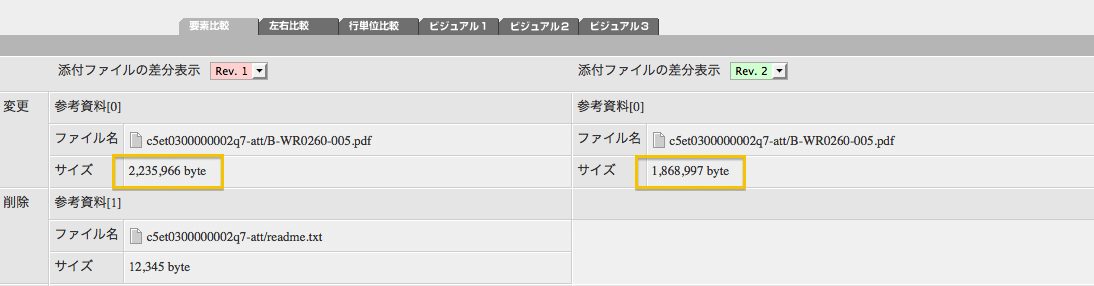
このスナップショットは、「添付ファイルの比較」というページのリビジョン 1 と 2 を比較した場合の表示例です。
- リビジョン 1 の「参考資料[0]」と、リビジョン 2 の「参考資料[0]」には、どちらも B-WR0260-005.pdf という添付ファイルが指定されていますが、そのサイズに違いがあることがわかります。
- リビジョン 1 には「参考資料[1]」という添付ファイル要素がありましたが、リビジョン 2 では削除されていることがわかります。

ページタイトル/公開開始指定時刻/公開終了指定時刻/ファイル名の比較
このスナップショットは、「公開時刻とファイル名の差分」というページのリビジョン 1 と 2 を比較した場合の表示例です。要素比較では、要素に入力されているデータだけでなく「ページタイトル」「公開開始指定時刻」「公開終了指定時刻」「ファイル名」についても違いが表示されます。
- スナップショット中のオレンジ枠内に注目してください。要素比較では、この部分には選択されているリビジョンで使われているページタイトルが表示されます。この例では、リビジョン 1 ではページタイトルが「公開時刻とファイル名のの差分」となっていましたが、リビジョン 2 では「公開時刻とファイル名の差分」に変更(訂正)されているのがわかります。
- リビジョン 1 では公開開始指定時刻は指定されていませんが、リビジョン 2 では 2015/11/01 00:00 に指定されていることがわかります。
- リビジョン 1 では公開終了指定時刻が 2019/01/01 00:00 に指定されていますが、リビジョン 2 では 2017/02/01 00:00 に変更されているのがわかります。
- リビジョン 1 ではファイル名は index.html となっていますが、リビジョン 2 では index_2.html となっているのがわかります。

その他のタイプの要素比較
ここまでのご紹介で、要素比較については、ある程度イメージを掴んでいただけたでしょうか。他のタイプの要素も、それぞれの要素タイプに適した形での差分表示が行なわれます。
コンテンツ生成の結果をテキストファイルとして比較する
この比較では、比較対象のふたつのリビジョンに対してコンテンツ生成を実行し、得られた結果の差分を表示します。テキストファイルとしての比較が行われるので、生成されるコンテンツのタイプは問いません。多くの場合は html なわけですが css や javascript を生成するページの場合でも比較を行うことができます。
- この比較方法では、比較対象のリビジョン間で、画像や添付ファイルが差し替えられていても、そのファイル名が変更されていない場合には差分として表示されませんので注意してください。
左右比較: ページのコンテンツを左右対比で比較
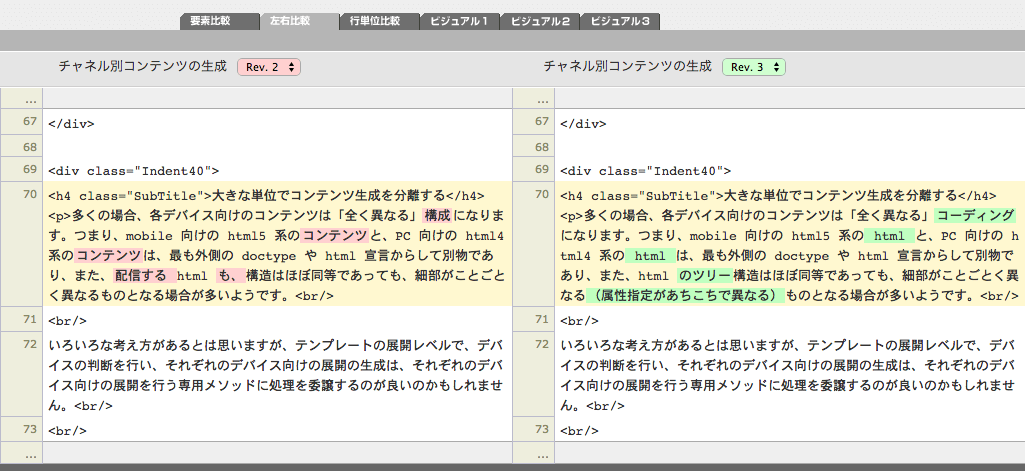
このスナップショットは、「チャネル別コンテンツの生成」というページのリビジョン 2 から生成された html と、同ページのリビジョン 3 から生成された html の差分を左右に対比して表示しています。
- 違いのある行が見つかると、その行全体は黄色い背景色で表示されます。
- リビジョン2にあり、リビジョン3で削除された部分は赤色で表示されます。
- リビジョン2にはなく、リビジョン3で加筆された部分は緑色で表示されます。

行単位比較: ページのコンテンツを行単位で比較
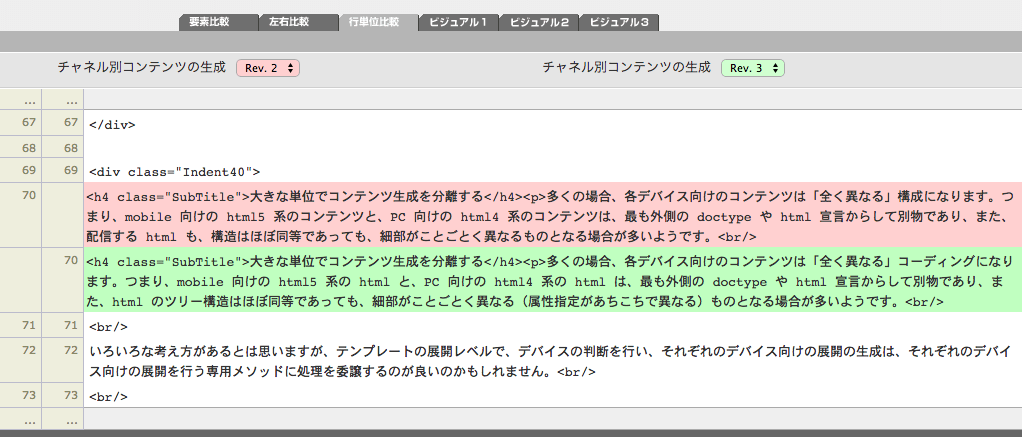
このスナップショットは、「チャネル別コンテンツの生成」というページのリビジョン 2 から生成された html と、同ページのリビジョン 3 から生成された html の差分を行単位で表示しています。
- 差分のある行は赤色または緑色で表示されます。
- リビジョン2側のテキストは赤色で表示されます。
- リビジョン3側のテキストは緑色で表示されます。

HTML をビジュアルに比較
差分をビジュアルに表示することもできます。この比較ではページのプレビューの中に修正箇所が色付けされ、強調された状態で表示されます。非常に直感性のある比較表示ですが、欠点もありますので注意して使用してください。
- 比較できるのは html のみです。css や javascript などは比較できません。
- テキスト以外の差分は画面には現れませんので注意してください。
- この方式での差分表示は比較的小規模なテキストの修正の確認に向いています。修正箇所がはっきりとわかります。
- リビジョン間の違いが大きい場合は直感性のない表示になってしまう場合があります。
- もともとの html の中に赤色や緑色に着色されている部分があると、どこに差分があるのかがわかりにくくなってしまう場合があります。
- 他の差分表示で差分を把握した上で補助的に使うのがよいでしょう。
ビジュアル1: 削除部分を赤色表示+加筆部分を緑色表示
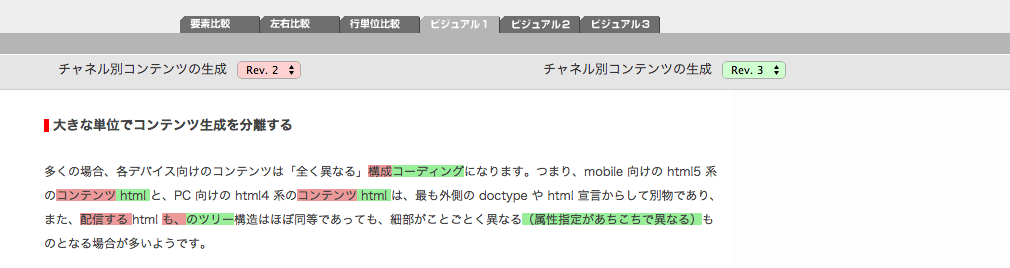
このスナップショットは「チャネル別コンテンツの生成」というページのリビジョン 2 とリビジョン 3 を「ビジュアル1」と呼ばれる方法で比較表示した場合の例です。
この差分表示は、ふたつのリビジョンを合成した html を表示します。
- リビジョン 2 にあってリビジョン 3 で削除されている部分は赤色で表示されます。
- リビジョン 2 にはなくリビジョン 3 で加筆されている部分は緑色で表示されます。
- 両リビジョン間に大きな違いがある場合、特に、レイアウトが変わってしまっているような場合には、あまり綺麗な表示はできません。ふたつのリビジョンの html の合成には限界があるためです。

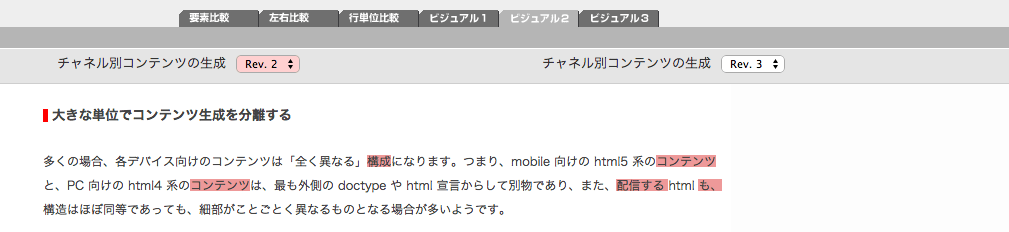
ビジュアル2: 削除部分を赤色表示
このスナップショットは「チャネル別コンテンツの生成」というページのリビジョン 2 とリビジョン 3 を「ビジュアル2」と呼ばれる方法で比較表示した場合の例です。
- この差分表示で表示される画面は、基本的にはリビジョン 2 のプレビューと同じです。
- リビジョン 2 にあってリビジョン3で削除された部分については、赤色に表示されます。
- リビジョン 3 での加筆部分は表示対象にはなりません。

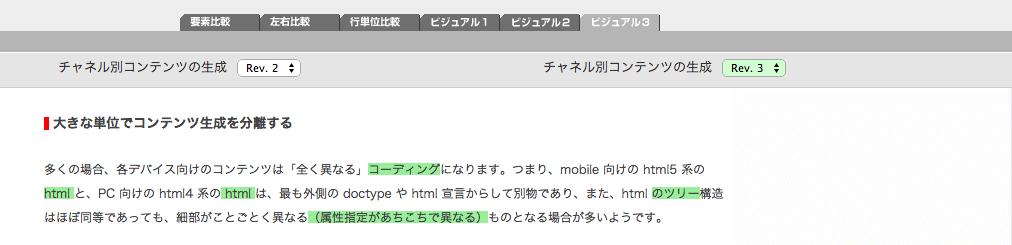
ビジュアル3: 加筆部分を緑色表示
このスナップショットは「チャネル別コンテンツの生成」というページのリビジョン 2 とリビジョン 3 を「ビジュアル3」と呼ばれる方法で比較表示した場合の例です。
- この差分表示で表示される画面は、基本的にはリビジョン 3 のプレビューと同じです。
- リビジョン 2 にはなく、リビジョン 3 で加筆された部分が緑色に表示されます。
- リビジョン 2 から削除された部分は表示対象にはなりません。

まとめ
ご紹介してきましたとおり、WebRelease には強力なリビジョン比較機能が実装されています。この機能をご活用いただければコンテンツの作成/更新作業が効率化され、また、コンテンツのクオリティーも一段と向上するのではないでしょうか。
- プレビューアイコンを CTRL + Click または SHIFT + Click で比較画面を呼び出せます。
- プレビューアイコンが表示されている場所であればどこからでも比較画面を呼び出すことができます。
- 6 種類の比較表示で差分を確実に把握できます。