ページを作ってみる
前回、ごく簡単なテンプレートを作りました。今回は、前回作成したテンプレートを使ってページを作ってみたいと思います。
- ページはテンプレートから作ります。ページの作成にはテンプレートが必要です。
- ページを作成できるのは「ライター」権限を持つスタッフに限られます。ライター権限を持たないスタッフはページの作成はできません。
ページを作成する
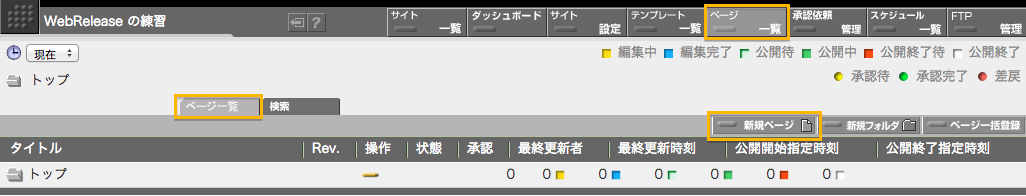
早速ページを作ってみましょう。ページは、ページ一覧画面の「新規ページ」をクリックすることで作成できます。
- 今のところ、このサイト「WebRelease の練習」にはテンプレートは「練習1」がひとつしかありません。ページ作成時にテンプレートを選択する余地がありません。そのため、ページ作成時にテンプレートの選択を行なう画面が表示されることなくテンプレート「練習1」でページがすぐに作成されます。
- テンプレートが複数定義されているサイトでは、ページ作成時に使用するテンプレートを選択する画面が表示され、そこでテンプレートの選択を行なうことになります。

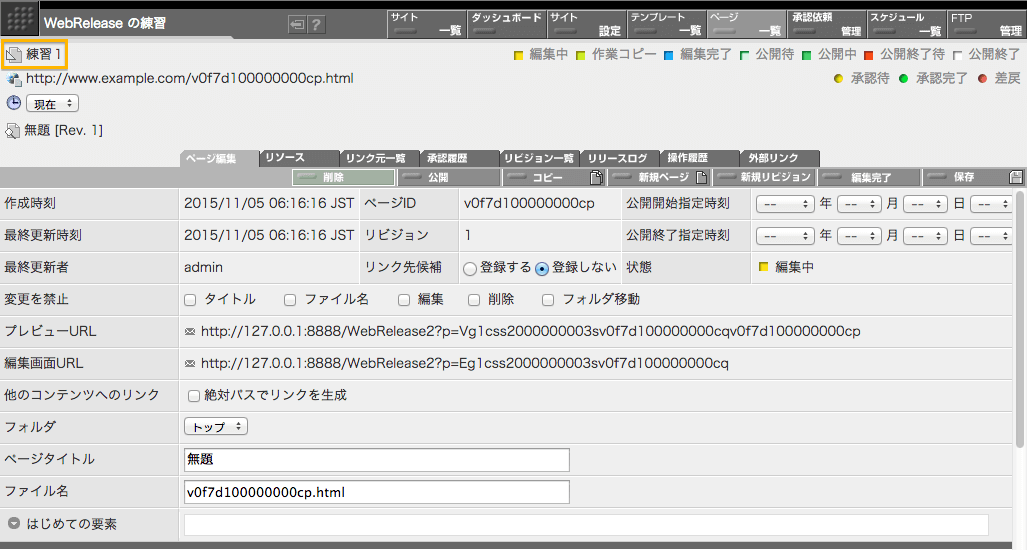
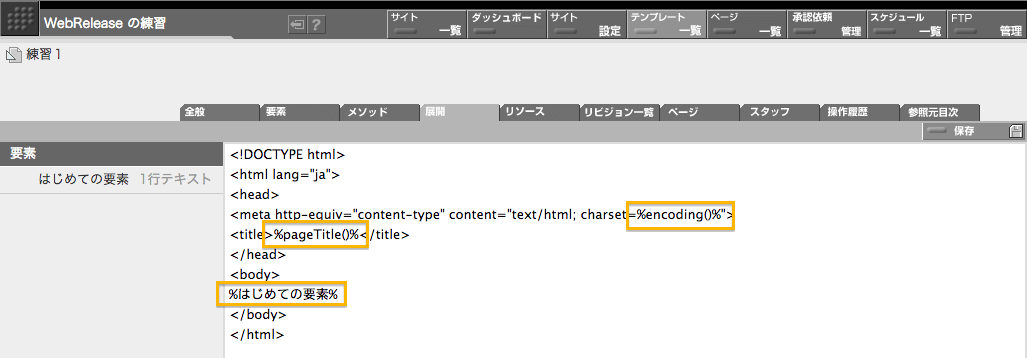
「新規ページ」ボタンをクリックするとページが作成され、作成されたページのページ編集画面が表示されます。ページ編集画面の左上には、そのページの作成に使用されているテンプレート名が表示されています。このページがテンプレート「練習1」を使用して作成されたものであることがわかります。

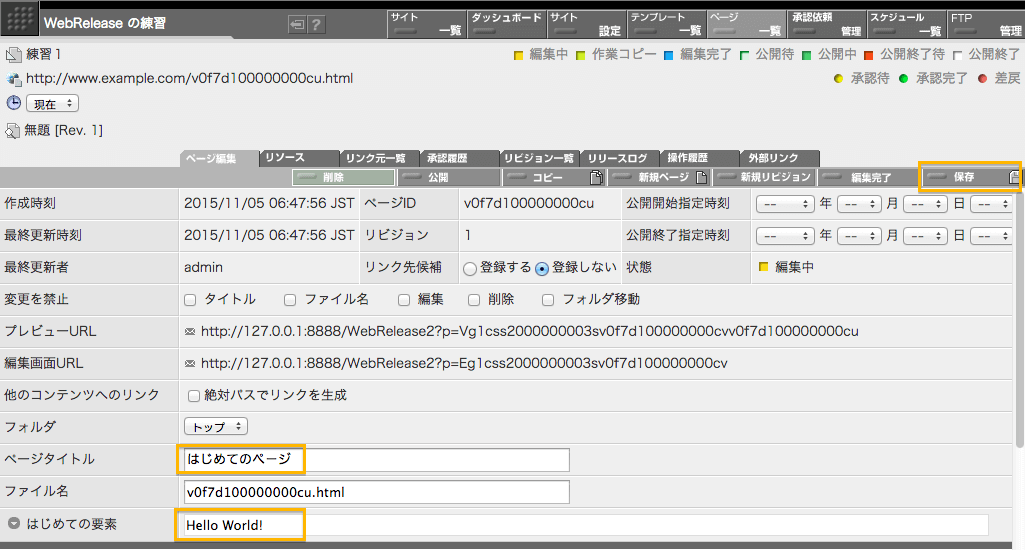
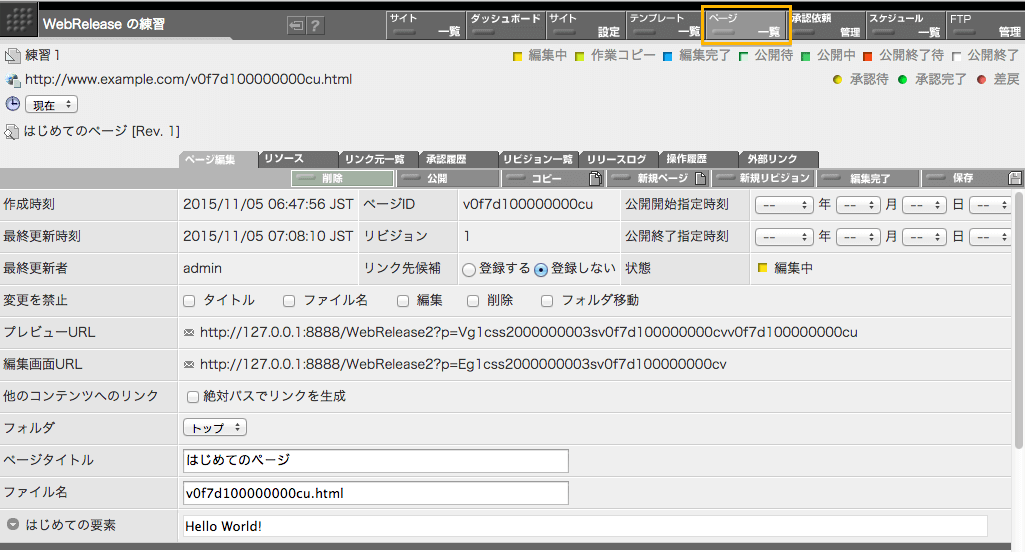
ページができたので、そのページのページタイトルを設定しておきましょう。作成直後のページのタイトルは「無題」となっていますので、これを適当な名前にしておきましょう。ここでは「はじめてのページ」としておきます。
さて、テンプレート「練習1」には「はじめての要素」という名前の「1行のテキスト」型の要素が定義されているのを思い出してください。このページ編集画面にも「はじめての要素」という名前のテキストフィールドが表示されています。この入力フィールドは、テンプレートに定義されている要素「はじめての要素」に対応して生成された入力フィールドです。このフィールドに適当な値をいれてみます。ここでは「Hello World!」と入力してみましょう。

「ページタイトル」と「はじめての要素」に値を入力したら画面右上の「保存」ボタンをクリックしてください。
ページの出来映えをチェックする
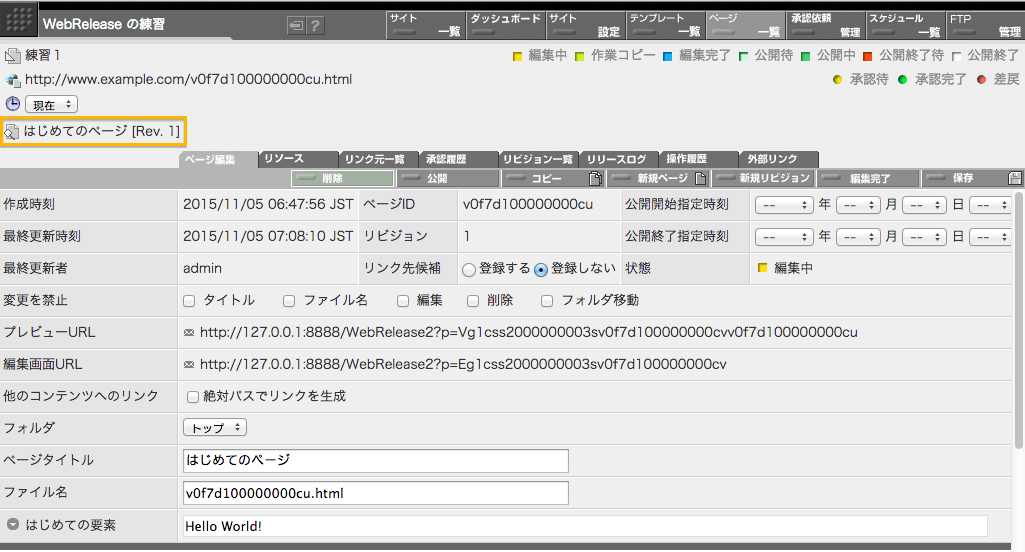
次は、作成したページの出来映えをチェックしてみましょう。ページ編集画面左上に、作成しているページのタイトルとプレビューアイコンが表示されているエリアがあります。この部分(下のスナップショットのオレンジ枠部分)をクリックすると、作成しているページをプレビューすることができます。

プレビューは別ウインドウでの表示となります。プレビューウインドの表示は下のスナップショットのようになるでしょう。「はじめての要素」に入力したテキストが埋め込まれた html が生成されているのがわかります。

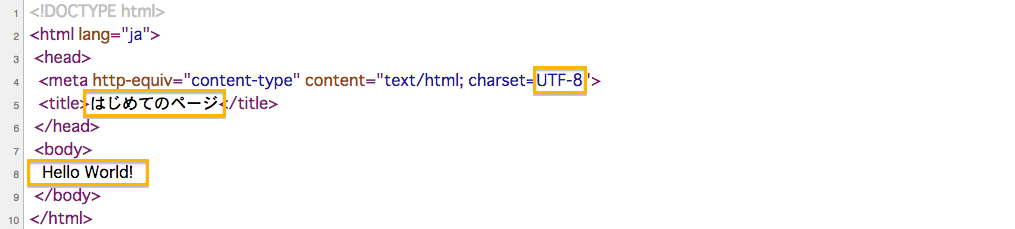
プレビューしているページの html ソースを確認してみましょう。下記のようになっているはずです。

テンプレートの「展開」の記述と見比べてみましょう。

- テンプレートの展開の中で %encoding()% と記述されていた部分は UTF-8 に置き換えられて html が生成されています。
- テンプレートの展開の中で %pageTitle()% と記述されていた部分は、このページのページタイトルに指定されている「はじめてのページ」という文字列に置き換えられて html が生成されています。
- テンプレートの展開の中で %はじめての要素% と記述されていた部分は、入力欄「はじめての要素」に入力した「Hello World!」という文字列に置き換えられて html が生成されています。
ページ編集画面の上部にある「ページ一覧」ボタンをクリックするとページ一覧画面を表示することができます。

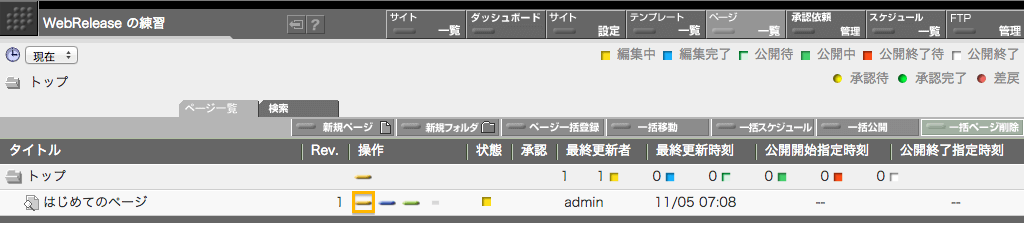
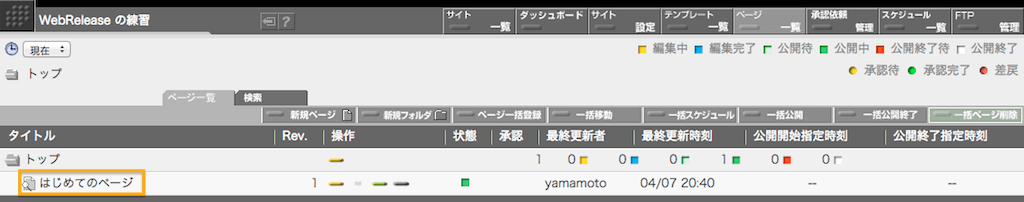
「ページ一覧」ボタンをクリックすると下のスナップショットのようなページ一覧画面が表示されます。先ほど作成したページ「はじめてのページ」が作成されているのがわかります。
- ページ一覧画面で目的のページの「操作」欄にある黄色い編集ボタンをクリックするとそのページのページ編集画面を表示することができます。

- ページ一覧画面で、ページのタイトル部分をクリックすることで、そのページをプレビューすることができます。

まとめ
ごく簡単なテンプレートを使ってページを作成してみました。WebRelease でページを作成するまでの基本的な流れを少しご理解いただけたのではないでしょうか。
- ページを作成するときには、必ずテンプレートを使用します。
- プレビューアイコンをクリックすることでいつでもそのページをプレビューすることができます。