ページを修正してみる
次は、先ほど公開したページを修正してみましょう。WebRelease でのサイトの運用を行う場合、公開済みのページを修正するケースは大変多いのではないでしょうか。
- WebRelease ではページはリビジョン管理されています。
- 公開されているページを修正すると、自動的に新しいリビジョン生成され、それが修正の対象になります。公開中のリビジョンは保全されます。
ページを修正してみる
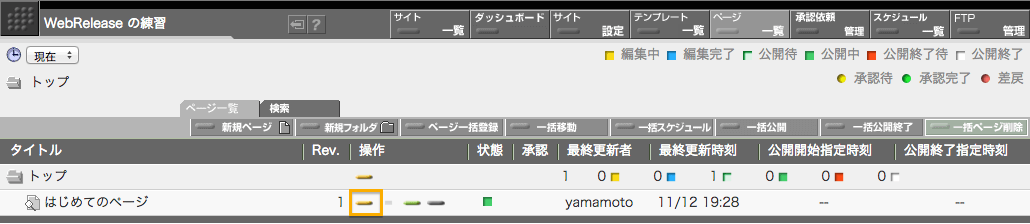
ページの修正を行ってみましょう。まずページ一覧画面を表示します。ページ一覧画面で、修正したいページの操作欄にある黄色の編集ボタンをクリックしてください。
この編集ボタンは「ライター」権限を持ったスタッフにのみ表示されます。ライター権限を持たないスタッフには編集ボタンが表示されないので、ページ編集画面に入ることはできません。

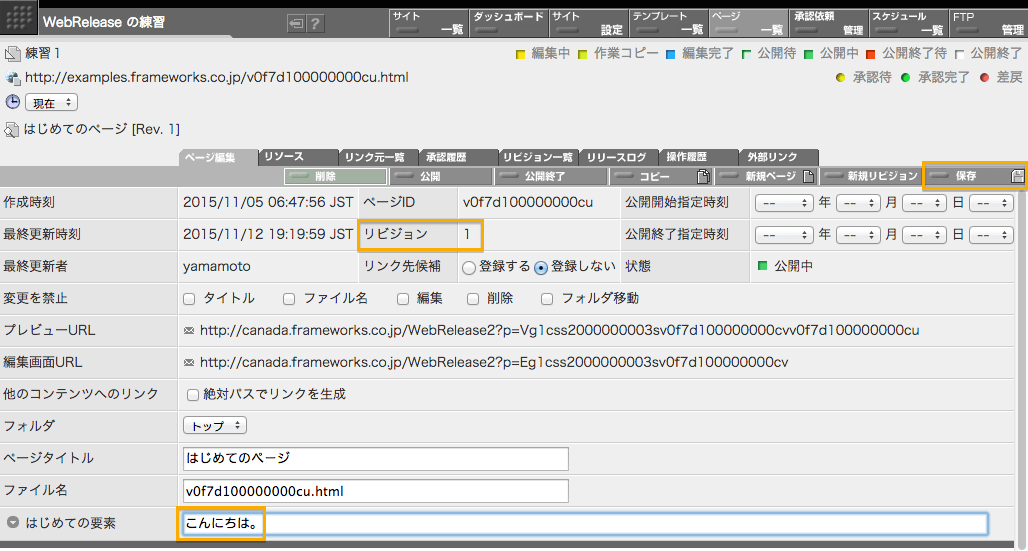
編集ボタンをクリックすると下のスナップショットのようにページ編集画面が表示されます。
ここで、ページ編集画面に表示されている「リビジョン」欄の値に注目してください。今は、先ほど作成したページを公開した状態なので、リビジョンは 1 になっています。
さて、先ほどページを作成した時に入力した「Hello World!」という部分を「こんにちは。」に書き換えてみます。書き換えを終えたら、画面右上にある「保存」ボタンをクリックします。
- 保存ボタンをクリックする代わりに、ページ編集画面で CTRL-S または CMD-S を入力しても、編集内容を保存することができます。
- この「はじめての要素」のような、1行のテキストを入力するエリア内でリターンキーを入力することでも、編集内容を保存することができます。

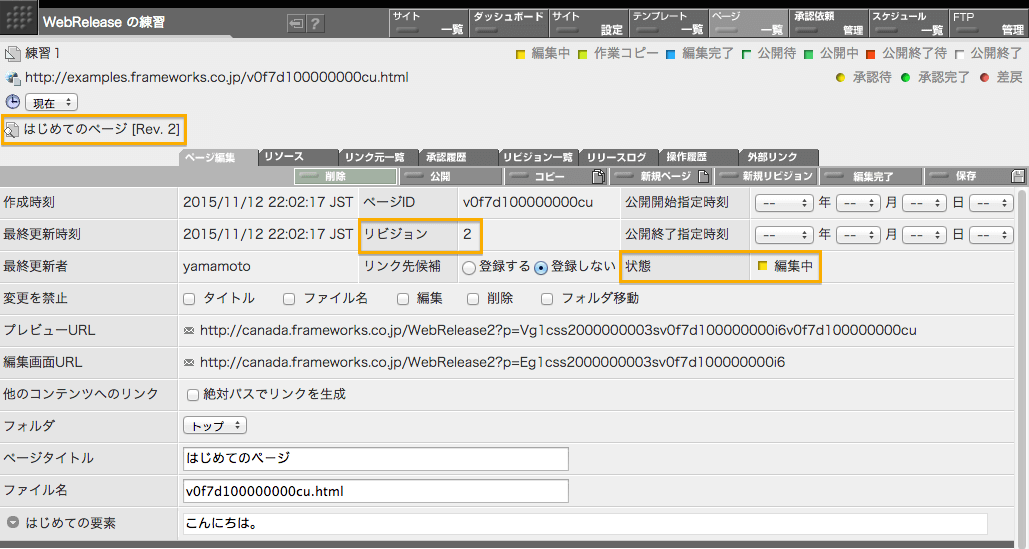
保存ボタンをクリックするとページが更新され、再度、ページ編集画面が表示されます。
もう一度「リビジョン」欄を見てください。リビジョンは 2 になっています。すでに公開されているリビジョン 1 が保全され、リビジョン 1 をコピーしてリビジョン 2 が作成され、そのリビジョン 2 の「はじめての要素」欄の値が「こんにちは。」に更新されました。

修正されたリビジョン 2 を、公開する前にプレビューしてみましょう。画面左上のプレビューアイコンをクリックしてください。プレビューウインドウの表示は下のスナップショットのようになるでしょう。

リビジョンの一覧を見る
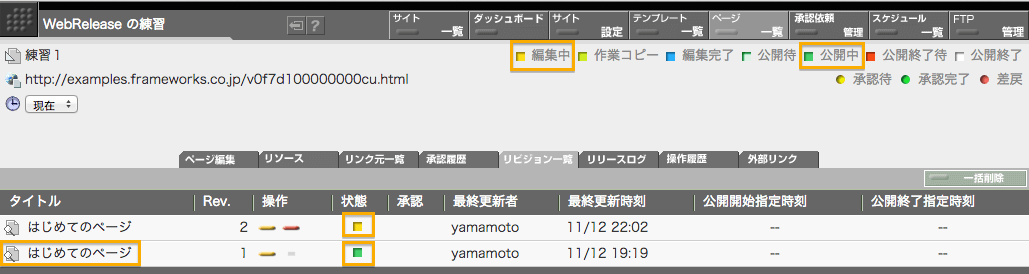
現在、このページには、リビジョンが二つあります。リビジョンの一覧は「リビジョン一覧」タブをクリックすると見ることができます。リビジョン一覧の表示は下のスナップショットのようになるでしょう。

- 「はじめてのページ」のリビジョン 1 が公開中です。状態欄のマーカーの色は緑色です。
- 「はじめてのページ」のリビジョン 2 が編集中です。状態欄のマーカーの色は黄色です。
リビジョンは、今回の例のように、公開中のページを編集したときに自動で作成される以外にも手動で作成することもできます。リビジョンはいくつでも持つことができます。
さて、ここで、リビジョン1がどういうページであったのかをもう一度見てみましょう。リビジョン 1 のタイトル欄をクリックするとリビジョン 1 をプレビューすることができます。プレビューウインドウの表示は下記のスナップショットのようになるでしょう。入力フィールドの値を「こんにちは。」に書き換える前の「Hello World!」であることがわかります。

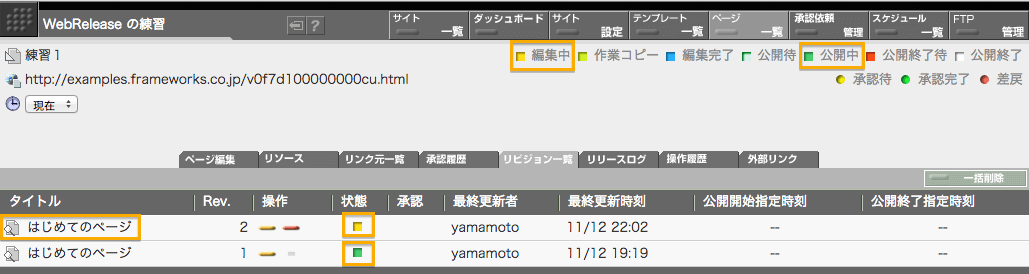
もちろん、リビジョン 2 をクリックすると、書き換え後の状態でプレビューすることができます。

リビジョン 2 のタイトルをクリックした場合のプレビューウインドウの表示は下記のようになるでしょう。

修正したページを公開する
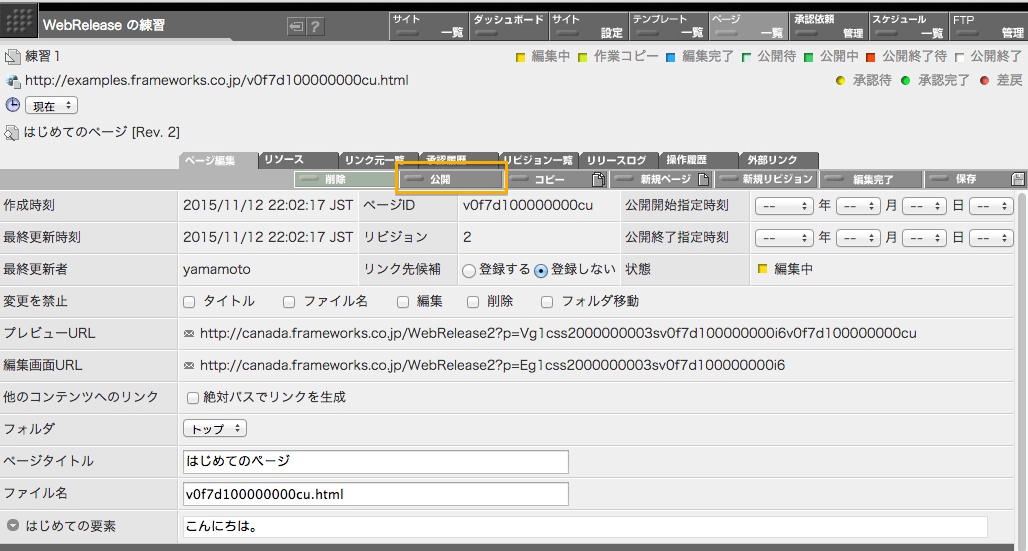
さて、修正したページを公開してみましょう。ページ編集画面を表示して画面上部にある「公開」ボタンをクリックします。

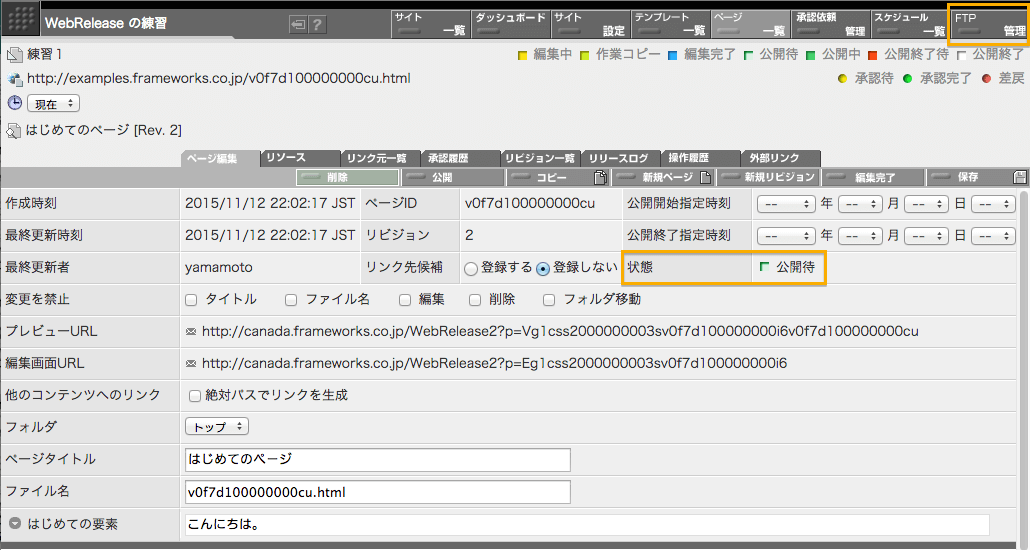
公開ボタンをクリックすると公開処理が起動され、再度、ページ編集画面が表示されます。ページ編集画面中の「状態」欄の表示が「公開待」になっているのがわかるでしょう。
このサイトの FTP の設定は AUTO なので、公開ボタンをクリックした時点で FTP が起動されています。正しくアップロードされたかどうか FTP 記録を確認してみましょう。画面右上の「FTP管理」ボタンをクリックしてください。

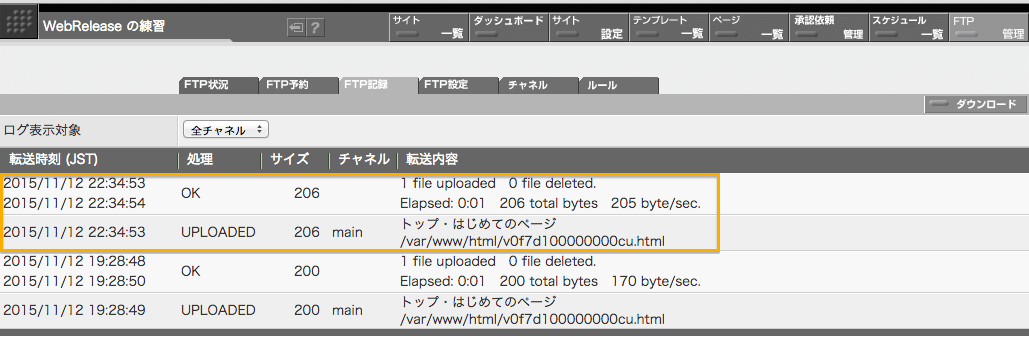
FTP管理ボタンをクリックすると FTP 記録画面が表示されます。(必要があれば「FTP記録」タブをクリックしてください)
「 処理」欄が OK となっています。すでに FTP 完了しているようです。そして、「はじめてのページ」が再アップロードされたことが記録されています。

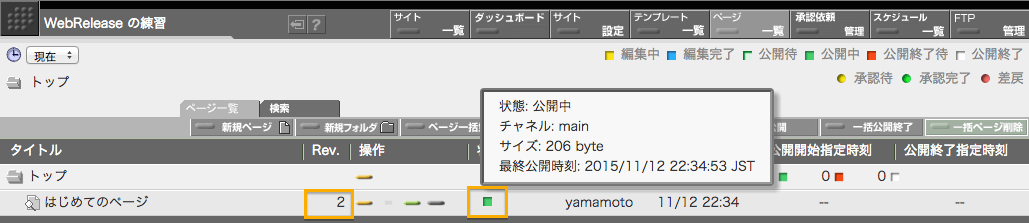
FTP 記録を見る限り、修正された「はじめてのページ」は無事アップロードされたようです。念のため、公開サーバ上にアップロードされたページをチェックしておきましょう。先ほどと同じ手順です。ページ一覧画面の「状態」欄の緑色のマーカーをクリックします。
ページ一覧画面にも、ページのリビジョンが表示されています。ここでも、ページのリビジョンが 2 が公開されているということがわかります。

緑色のマーカーをクリックすると別ウインドウ(別タブ)に公開サーバ上のページが表示されます。表示は下のスナップショットのようになっているでしょう。

まとめ
- WebRelease ではページはリビジョン管理されています。
- 公開されているページを修正すると、自動的に新しいリビジョン生成され、それが修正の対象になります。
- 一度公開されたリビジョンは自動的に保全されます。