- 1. WebRelease のユーザ管理
- 2. ユーザの一覧
- 3. ユーザの登録
- 4. ユーザの休止
- 5. ユーザの削除
- 6. ユーザの一括削除
- 7. 自分のユーザプロファイルの変更
- 8. ログイン通知メール
- 9. TOTP ワンタイムパスワードの設定
- 10. ログインユーザ一覧
- 11. ログイン履歴
- 12. ユーザ登録情報の一括処理
- 1. サイトの作成
- 2. サイト設定
- 5. 辞書の管理
- 6. 外部リンクのチェック
- 7. サイトのエキスポート
- 8. サイトのインポート
- 9. サイトの閉鎖
- 10. サイトの削除
- 11. サイトの操作履歴
- 1. テンプレート
- 2. テンプレートの作成
- 3. 文書型の定義
- 5. テンプレートリソース
- 7. WYSIWYG エディタ設定
- 8. テンプレート・プロファイラ
- 9. テンプレートのリビジョン
- 10. テンプレートのダウンロード
- 11. テンプレートのアップロード
- 12. テンプレートの上書きアップロード
- 13. テンプレートのフォルダ
- 14. テンプレートの状態
- 15. テンプレートの削除
- 16. ページ作成後のテンプレート修正
- 17. 入力フィールドの短縮表示
- 18. 作成したページの一覧
- 19. テンプレートとスタッフ
- 20. テンプレートの操作履歴
- 21. テンプレートを参照している目次の一覧
- 22. テンプレートの検索
- 1. ページの作成
- 2. ページのプレビュー
- 3. 実機でのプレビュー
- 4. ページの状態
- 8. ページの編集完了
- 9. ページの公開
- 10. ページの公開終了
- 11. ページのエキスポート
- 12. ページの削除
- 13. ページのリビジョン管理
- 14. ページのリビジョン間の比較表示
- 15. リンク元一覧
- 16. ページ内の外部リンク一覧
- 17. ページの公開状況
- 18. Markdown の使い方
- 19. コンテンツ中の語句のチェック
- 20. ページの操作履歴
- 22. バージョニングフォルダ
- 25. 外部作成コンテンツのインポート
- 26. スケジュール一覧
- 27. ページの検索
- 1. システムの状態確認
- 2. WebRelease の停止と起動
- 3. データのバックアップ
- 4. メモリ設定
- 5. メールサーバの設定
- 6. Proxy サーバの設定
- 7. パスワードセキュリティ設定
- 8. TOTP 認証の有効化
- 9. アカウントの自動閉鎖
- 10. ログイン通知メールの設定
- 11. システムからの通知メール
- 12. Cookie に Secure 属性をつける
- 13. その他のシステム設定
- 14. 証明書のインポート
- 15. ストレージの管理
- 16. 操作履歴
- 17. ログファイルのダウンロード
- 18. ログインエラーへの対応
- 19. WebRelease のバージョンアップ
- 20. ライセンスのアップグレード
- 21. 期間ライセンスコードの更新
- 22. WebRelease の Uninstall
-
- 1. add
- 2. allObjects
- 3. allPages
- 4. channel
- 5. channelCookieName
- 6. channelName
- 7. codePointAt
- 8. comma3
- 9. concatenate
- 10. contentType
- 11. count
- 12. currentTime
- 13. divide
- 14. encodeURI と encodeURIComponent
- 15. encoding
- 16. fileName
- 17. fileSize
- 18. find
- 19. firstElement
- 20. folder
- 21. formatDate
- 22. formatDateRFC2822
- 23. formatDateW3CDTF
- 24. fullURL
- 25. gengou
- 26. getXML
- 27. group
- 28. halfwidth
- 29. hasElement
- 30. hasMethod
- 31. head
- 32. indexOfPage
- 33. isEven と isOdd
- 34. isFirstElement と isNotFirstElement
- 35. isFirstPage
- 36. isLastElement と isNotLastElement
- 37. isLastPage
- 38. isNull と isNotNull
- 39. isNumber
- 40. isPreview と isNotPreview
- 41. jstr
- 42. kmg1000
- 43. kmg1024
- 44. lastElement
- 45. lastModifiedDate
- 46. length
- 47. multiply
- 48. nextElement
- 49. nextPage
- 50. number
- 51. pageCreatedDate と revisionCreatedDate
- 52. pageID
- 53. pageRevision
- 54. pageTitle
- 55. pageWithPageID
- 56. parseDate
- 57. parseDateRFC2822 と parseDateRFC2822Relaxed
- 58. parseDateW3CDTF
- 59. parseHtml
- 60. path
- 61. prevElement
- 62. prevPage
- 63. previewClock
- 64. previewLanguage
- 65. quote
- 66. remainder
- 67. replaceAll と replaceFirst
- 68. resourceURL
- 69. resourceWithName
- 70. rtlCount
- 71. rtlRatio
- 72. scheduledEndDate
- 73. scheduledStartDate
- 74. searchText
- 75. setScale
- 76. siteTimeZone
- 77. sort
- 78. split
- 79. startsWith と endsWith
- 80. string
- 81. stripTags
- 82. substring
- 83. subtract
- 84. suffix
- 85. tail
- 86. templateName
- 87. thisPage
- 88. toEntityRef
- 89. toLowerCase と toUpperCase
- 90. trim
- 91. unescapeEntities
- 92. unsplit
- 93. width と height
5章 テンプレート - 4. 要素のタイプ
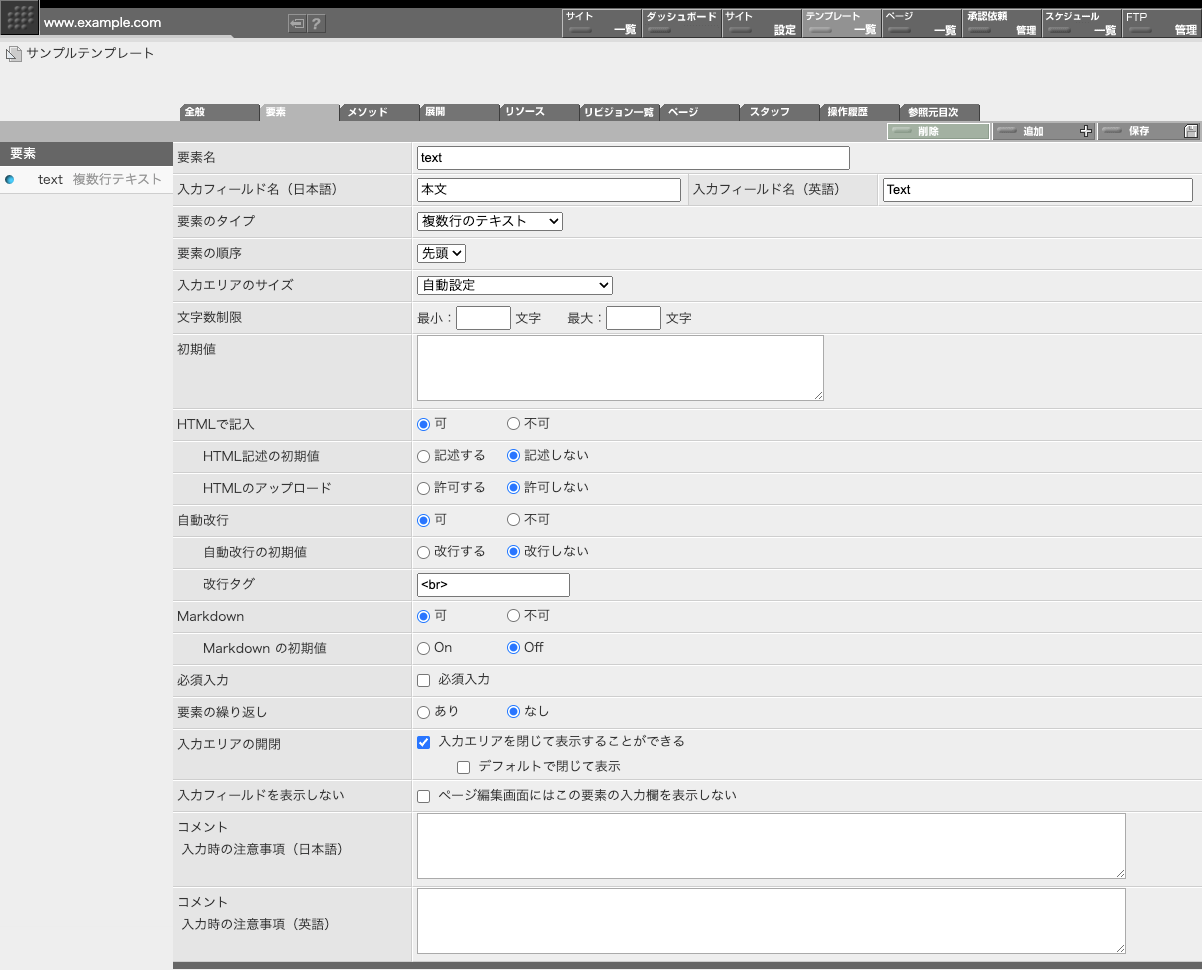
2. 複数行テキスト
ページ中で、例えば、記事の本文など、長いテキストデータを扱いたい時に使用します。入力時にはテキストエリアでの入力になります。

入力エリアのサイズ
ページ編集画面に表示される入力エリアのサイズを指定します。指定方法は下記の4種類の方法から選べます。
自動設定
入力エリアの幅と高さを自動的に決定します。幅は画面の幅にあわせて決定されます。高さは入力されているテキストの行数に従って自動伸縮します。普通の用途ではこの設定が一番便利でしょう。
高さを指定/幅は自動設定
入力フィールドの高さをピクセルで指定します。幅は画面(ウインドウ)の幅に合わせて自動で決定されます。この設定がおすすです。ページ編集画面側では入力エリアの下にリサイズハンドルが表示されます。入力作業中にこのリサイズハンドルをドラッグすることで入力エリアの高さを自由に変更できます。入力エリアの高さはページデータと一緒に保存され、次回編集時にも有効になります。
幅と高さをピクセルで指定
幅と高さをピクセル数で指定します。ページ編集画面側では入力エリアの右下にリサイズハンドルが表示されます。入力作業中にこのリサイズハンドルをドラッグすることで入力エリアのサイズを自由に変更できます。入力エリアのサイズはページデータと一緒に保存され、次回編集時にも有効になります。
幅と高さを行数と列数で指定
ページ編集画面側でのこの入力エリアの行数と幅を指定します。単位は文字数ですが正確ではありません。目安としての値を指定してください。ページ編集画面側では入力エリアの右下にリサイズハンドルが表示されます。入力作業中にこのリサイズハンドルをドラッグすることで入力エリアのサイズを自由に変更できます。入力エリアのサイズはページデータと一緒に保存され、次回編集時にも有効になります。
文字数制限
このフィールドに入力する場合の、最小文字数と最大文字数を指定します。どちらか一方の指定でもかまいません。入力結果がこの制限を満たしていない場合、ページ編集画面にエラーが表示されます。この制限をクリアしていない状態でもページの公開は可能です。制限を満たしていなくてもあえて公開を選べば公開することができます。
初期値
初期値を指定します。空欄でもかまいません。初期値は、ページが最初に作成される時に使用される値です。値が未入力の場合に使用されるデフォルト値的なものではありません。
HTMLで記入
ページ編集画面を使ってコンテンツを入力する際に、タグの入力を許可するかどうかを指定します。許可されている場合、入力された文字列はそのままコンテンツとして使われます。html を直接入力することができます。
一方、許可されていない場合 < と > は < > に変換されます。例えば <a> という入力は、リンクタグとしてではなく <a> という文字列としてコンテンツ中に現れます。
また、& は &#... の形状をしているか、または、© などの実体参照になっている場合を除いて & に変換されます。例えば Q & A という文字列は Q & A という文字列としてコンテンツ中に現れます。
HTML記述の初期値
この設定項目は、上記「HTMLで記入」を「可」に設定した場合に限り有効な設定項目です。この設定を「記述する」に指定すると、入力エリアには HTML 入力ができるだけでなく、デフォルトで HTML 入力となります。この設定を「記述しない」としておくと、入力エリアに HTML を入力するためには、コンテンツ制作者が入力エリア右上に表示される「HTML」というチェックボックスを ON にするまで HTML 入力にはなりません。
HTMLのアップロード
ここを「許可する」の設定にすることで、ページ編集画面の入力欄に「アップロード」ボタンが表示されるようになります。アップロードボタンを使うと複数行テキストの入力エリアにアップロードした html を直接入力することができます。さらに、html と同時に画像や css をアップロードしそれらをページリソース に登録することもできます。
自動改行
「複数行テキスト」タイプの入力エリアの場合、テキストエリア内で入力された改行を <br> タグに置き換えてコンテンツ生成する機能を利用することができます。このオプションを ON にすると、ページ編集画面の「複数行テキスト」タイプの入力エリアの右上に「改行」というチェックボックスが表示されるようになります。コンテンツ制作者はこのチェックボックスを ON にすることで、入力したテキストの中の改行を <br> タグに置き換えることができます。
自動改行の初期値
この設定項目で「改行する」に指定しておくと「改行」のチェックボックスはデフォルトで ON になります。「改行しない」に指定しておくと「改行」のチェックボックスはデフォルトで OFF になります。
改行タグ
上記「改行」チェクボックスが ON になっている状態で、改行コードを置き換えるのに使用するタグを指定します。デフォルトでは <br> となっていますが、もし、他のタグを使いたい場合には、それを指定してください。
Markdown
「複数行テキスト」タイプの入力欄に入力されたテキストを markdown 形式で入力されたテキストとして処理することができます。このオプションに「可」を指定しておくと、ページ編集画面の「複数行テキスト」タイプの入力エリアの右上に「Markdown」というチェックボックスが表示されるようになります。
コンテンツ作成者が、この Markdown のチェックボックスを ON にすると、入力されたテキストは markdown 記法と解釈され処理されてからコンテンツ生成が行われるようになります。
関連項目
Markdown の初期値
Markdown のチェックボックスの初期値を指定します。この設定項目で On に指定しておくと「Markdown」のチェックボックスはデフォルトで On になります。Off に指定しておくと「Markdown」のチェックボックスはデフォルトで Off になります。