7章 ページの作成 - 6. コンテンツの入力
3. イメージ
テンプレートに「イメージ」型の要素がある場合、コンテンツの制作時点では対応するイメージ (gif/jpeg/png/bmp/webp) を入力することになります。イメージを入力する時には、イメージ自体と、そのファイル名を入力することになりますがファイル名をどこまで自由に入力できるかはテンプレート側でのオプション設定によって決まります。
下の例は「製品写真」という名前が付けられたイメージ型の要素がテンプレートに定義されている場合にページ編集画面に表示される入力欄です。

ページ作成直後はイメージがアップロードされていないので「No Image」という表示になっています。編集ボタンまたは「No Image」の部分をクリックすると画像を指定するための入力エリアが表示されます。

① 「ファイルを選択」部分をクリックしてアップロードする画像を指定してください。
② 「保存」ボタンをクリックします。
入力されたファイルが Exif Orientation 情報を持っていて回転やミラーの指定がなされている jpeg ファイルの場合、入力時に Orientation 情報に指定されているとおりの回転やミラーの処理が行われた上で Orientation 情報は削除されます。
公開サーバ上でのイメージの配信先ディレクトリとファイル名
イメージ入力の入力欄の構成と動作は、テンプレート側のオプション設定により変化します。関係するテンプレート側のオプションは「ファイル名の手入力」と「ファイル名の生成方法」の設定です。このオプションの指定により以下のいずれかの動作になります。
関連項目
1. ユーザによる手入力を許可しない + アップロードされたファイルの名前を使う
イメージ入力欄にはファイル名の入力フィールドは表示されません。入力時には画像ファイルだけをアップロードします。今回は mars200.jpg というファイルをアップロードしてみます。

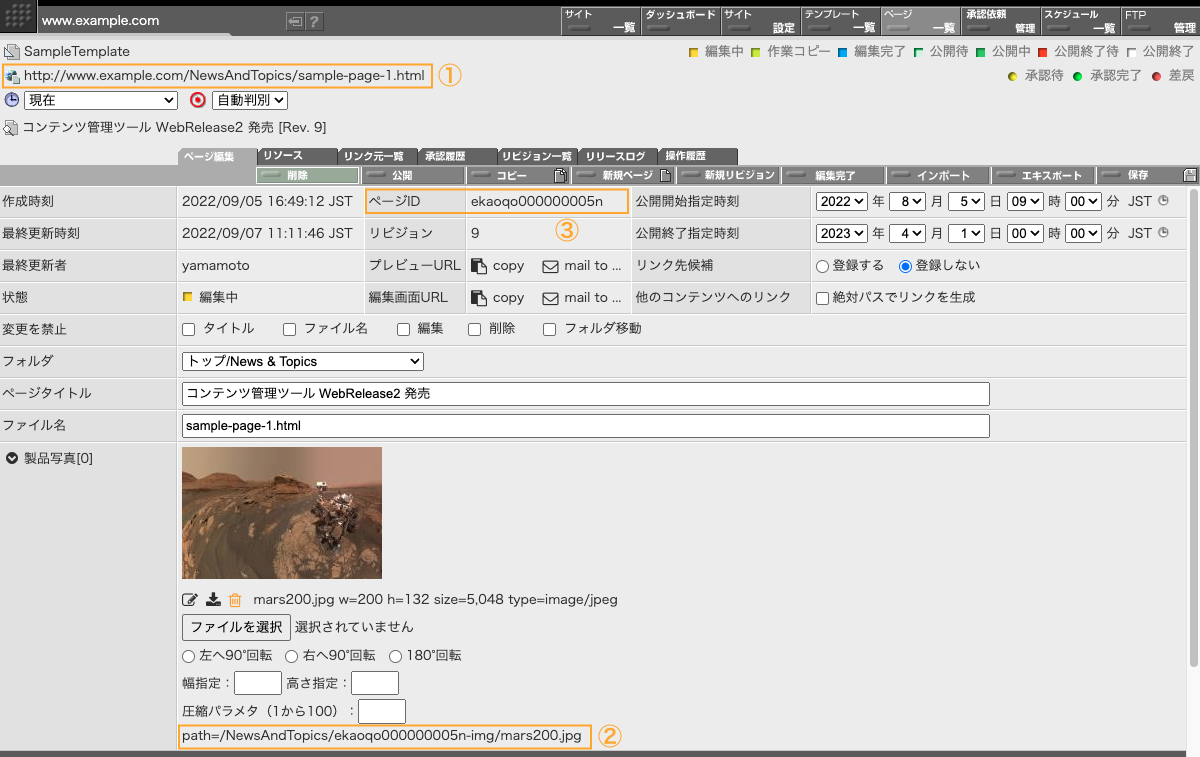
イメージを入力すると下図のような入力結果になります。

① このページの html は /NewsAndTopics/sample-page-1.html に配信されます。
② 入力した画像は /NewsAndTopics/ekaoqo000000005n-img/marse200.jpg に配信されます。
ページの html が配信される /NewsAndTopics の下に、ディレクトリ ekaoqo000000005n-img が作成され、その下に marse200.jpg という名前で配信されるようになっています。テンプレート側で「ユーザによる手入力を許可しない」という設定になっているため、配信先のディレクトリ名 ekaoqo000000005n-img は自動的に決定されユーザによる指定はできません。作成されるディレクトリ ekaoqo000000005n-img の ekaoqo000000005n の部分は、このページのページIDです。ページIDはページごとに異なるため、このディレクトリ名が他のページと衝突することはありません。
ファイル名には marse200.jpg が使われています。テンプレート側 で「アップロードされたファイルの名前を使う」の設定になっているので、アップロードされたファイル marse200.jpg として公開サーバに配信されます。
③ 各ページのページIDはここに表示されています。ページIDはページごとに異なる英数字からなる長さ 16 の文字列です。
2. ユーザによる手入力を許可しない + 自動生成ファイル名を使う
入力欄の構成は上記 1 のケースと同じです。イメージ入力欄にはファイル名の入力フィールドは表示されません。入力時には画像ファイルだけをアップロードします。先の例と同じよう marse200.jpg というファイルをアップロードしてみます。

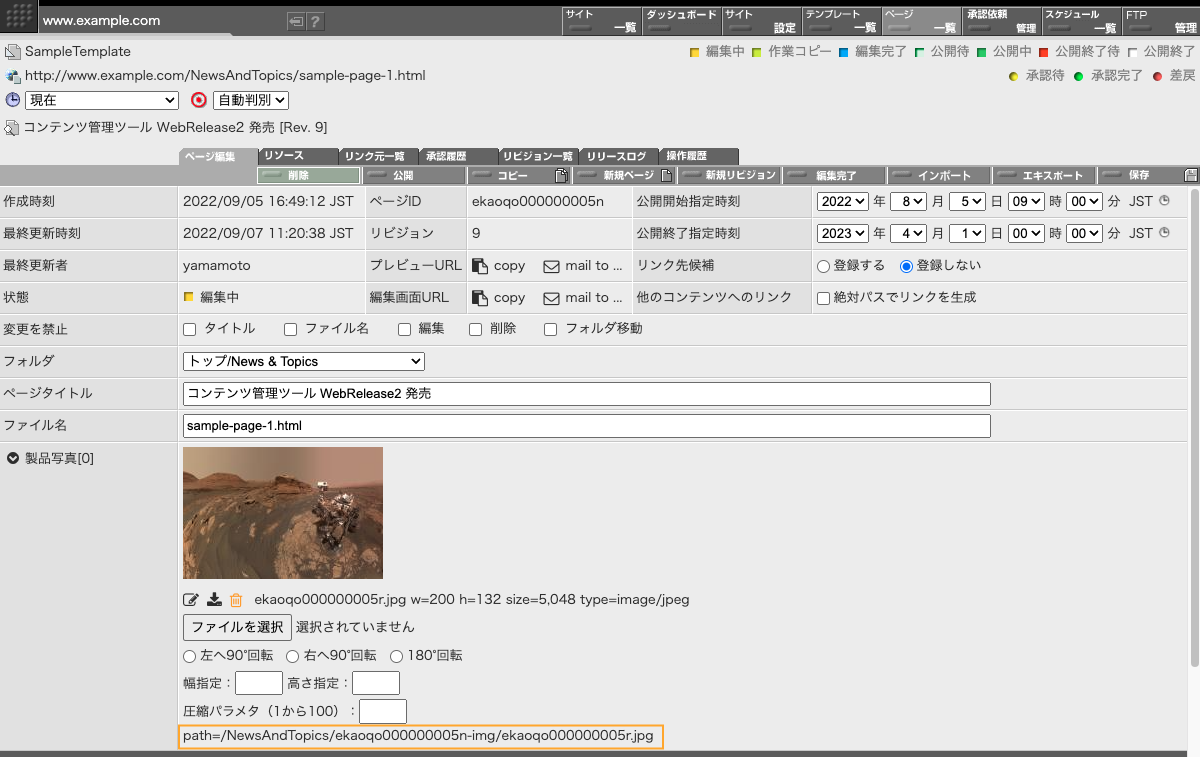
画像の入力結果は以下のとおりになります。

入力した画像は /NewsAndTopics/ekaoqo000000005n-img/ekaoqo000000005r.jpg に配信されます。
ページの html が配信される /NewsAndTopics の下に、ディレクトリ ekaoqo000000005n-img が作成され、その下に ekaoqo000000005r.jpg という名前で配信されるようになっています。ファイル名には自動生成されたファイル名が使われます。テンプレート側で「ユーザによる手入力を許可しない」+「自動生成ファイル名を使う」という設定になっているため、配信先のディレクトリ名とファイル名は自動的に決定され、ユーザによる画面での設定変更はできません。
ファイル名の決定に自由度がありませんが、公開サーバ上でのファイル名の衝突が起きないため SEO などの考慮を必要としないケースでは一番安全で便利な設定ではないでしょうか。
サブディレクトリの作り方は上記 1 のケースと同じです。
3. ユーザによるファイル名の手入力を許可する
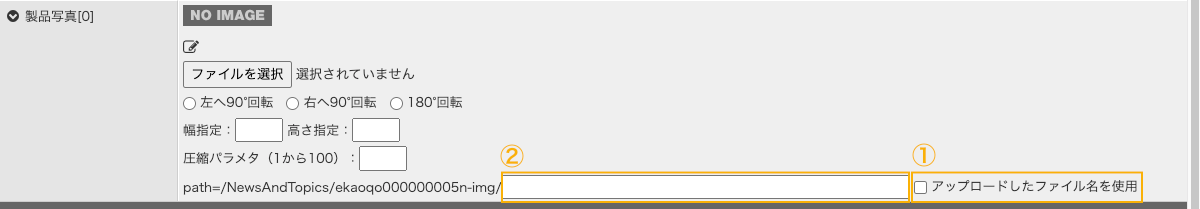
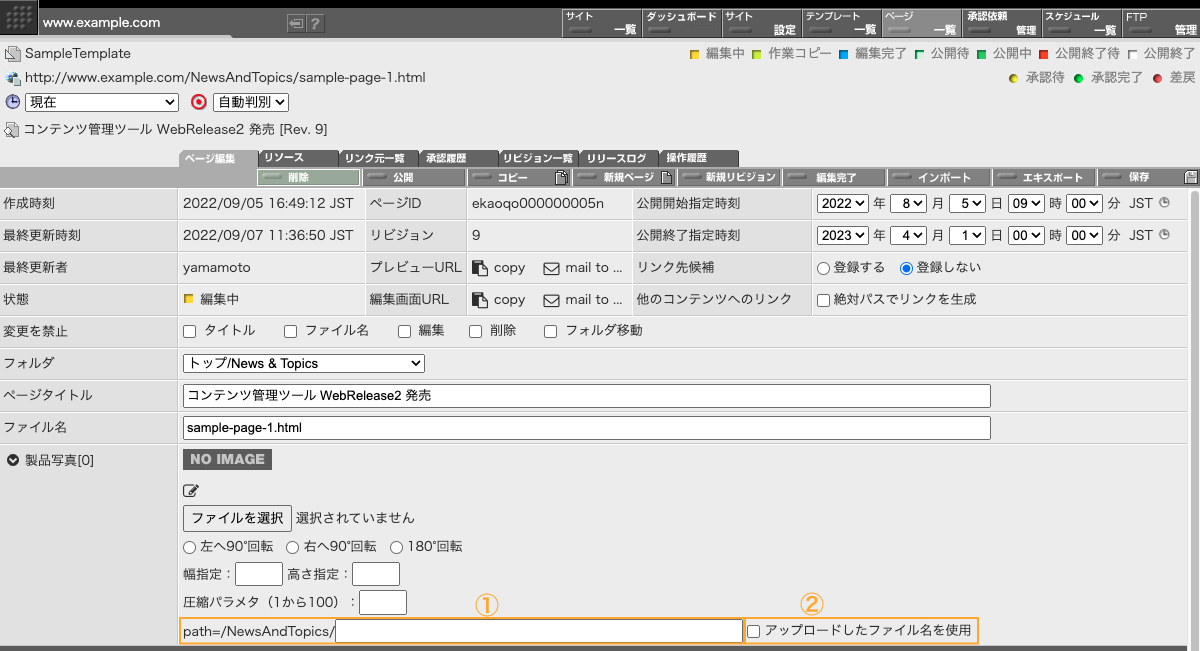
イメージ入力欄にはファイル名の入力フィールドが表示されます。また「アップロードしたファイル名を使用」というチェックボックスも表示されます。

① このチェックボックスを ON にしてイメージをアップロードするとイメージの公開サーバ上でのファイル名としてアップロードした時のファイル名がそのまま使われます。② 欄は使われません。
テンプレート側で「アップロードされたファイルの名前を使う」の設定になっている場合はこのチェックボックスの初期値は ON になります。テンプレート側の設定が「自動生成ファイル名を使う」の設定になっている場合は、このチェックボックスの初期値は OFF になります。
② 上記 ① を OFF の設定にしている場合には、この欄にイメージの公開サーバ上でのファイル名を指定することができます。例えば sample-image.png など、公開サーバ上で使用したいファイル名を指定してください。① が OFF で、かつ、この欄が空欄の場合には公開サーバ上でのファイル名には自動生成したファイル名が使われます。
まとめると、marse200.jpg というファイルをアップロードする例では、各入力欄への入力状況と配信先は、下記のようになります。コンテンツ製作者は /NewsAndTopics/ekaoqo000000005n-img/ の部分はコントロールできません。
| ① | ② | 配信先 | 備考 |
|---|---|---|---|
| ON | 使われません | /NewsAndTopics/ekaoqo000000005n-img/marse200.png | アップロードされたファイル名が使われます。 |
| OFF | 空欄 | /NewsAndTopics/ekaoqo000000005n-img/ekaoqo000000005r.jpg | 自動生成したファイル名が使われます。 |
| OFF | hello.jpg | /NewsAndTopics/ekaoqo000000005n-img/hello.jpg | ② 欄に指定したファイル名が使われます。 |
| OFF | a/hello.jpg | 入力エラーになります。 サブディレクトリは作れません。 |
4. ユーザによるディレクトリ名とファイル名の手入力を許可する
イメージ入力欄にはディレクトリ名とファイル名の入力フィールドが表示されます。また「アップロードしたファイル名を使用」というチェックボックスも表示されます。

① このチェックボックスを ON にしてイメージをアップロードするとイメージの公開サーバ上でのファイル名としてアップロードした時のファイル名がそのまま使われます。② 欄は使われません。
テンプレート側で「アップロードされたファイルの名前を使う」の設定になっている場合はこのチェックボックスの初期値は ON になります。テンプレート側の設定が「自動生成ファイル名を使う」の設定になっている場合は、このチェックボックスの初期値は OFF になります。
② 上記 ① を OFF の設定にしている場合には、この欄にイメージの公開サーバ上でのファイル名を指定することができます。例えば a/b/sample-image.jpg など、公開サーバ上で使用したいファイル名を指定してください。① が OFF で、かつ、この欄が空欄の場合には公開サーバ上でのディレクトリ名とファイル名には自動生成したファイル名が使われます。
まとめると、marse200.jpg というファイルをアップロードする例では、各入力欄への入力状況と配信先は下記のようになります。コンテンツ製作者は /NewsAndTopics/ の部分はコントロールできません。一方、/NewsAndTopics/ 以下のディレクトリ名とファイル名は自由に決めることができます。
| ① | ② | 配信先 | 備考 |
|---|---|---|---|
| ON | 使われません | /NewsAndTopics/ekaoqo000000005n-img/marse200.png | アップロードされたファイル名が使われます。 ディレクトリ名は自動生成されます。 |
| OFF | 空欄 | /NewsAndTopics/ekaoqo000000005n-img/ekaoqo000000005r.jpg | 自動生成したファイル名が使われます。 ディレクトリ名も自動生成されます。 |
| OFF | hello.jpg | /NewsAndTopics/hello.jpg | ② 欄に指定したファイル名が使われます。 ディレクトリ名は生成されません。 |
| OFF | a/b/sample-image.jpg | /NewsAndTopics/a/b/sample-image.jpg | ② 欄に指定されたディレクトリ名/ファイル名が使われます。 ディレクトリ名は生成されません。 |
イメージの加工
入力されているイメージに対して、簡単な加工することができます。本格的な編集には専用の画像編集ソフトを使うことをお勧めします。

① 左へ90°回転/右へ90°回転/180°回転のいずれかを指定することで、入力した画像を指定した方向と角度に回転することができます。
② 画像の幅または高さを指定した値に変換することができます。幅または高さどちらかを指定した場合には、画像の縦横比を維持したまま、指定した幅または高さになるように画像がリサイズされます。幅と高さの両方を指定すると、入力された画像の縦横比に関係なく、画像は指定された幅と高さにリサイズされます。
③ 圧縮パラメタはイメージを圧縮してファイルサイズを小さくしたい場合に指定してください。jpeg または WebP についてのみ指定可能です。特別にファイルサイズを小さくした場合などを除いて指定する必要はありません。指定しない場合は空欄のままにしておいてください。指定可能な値は 1 から 100 の間の整数です。小さい値を指定するとより高く圧縮されますが画質が劣化します。大きな値を指定すると圧縮率は下がりますが画質は維持されやすくなります。高画質を望む場合には 85 以上の値を指定すると良いでしょう。高圧縮を望む場合には 40 程度の値がよいかもしれません。
いずれの場合も指定後に画面右上の「保存」ボタンをクリックしてください。加工が実行されます。加工を実行すると元には戻せません。劣化した画質も戻すことはできません。
WebP と CMYK / YCCK jpeg については若干の制約があります。下記をご参照ください。
その他の機能

① クリックするとパネルを開きます。④ ⑤ の部分が表示されるようになります。もう一度クリックするとパネルが閉じます。
② クリックすることでイメージをダウンロードすることができます。
③ クリックすることで入力されているイメージを削除できます。削除の時には普通は確認パネルが表示されるのですが、クリックのタイミングで SHIFT キーを押しておくと確認パネルを表示せずにすぐに削除することができます。
④ 入力されているイメージを差し替える場合にはここをクリックして新たにイメージをアップロードし直してください。再アップロード時には ⑤ 欄でファイル名を指定することもできます。
⑤ 入力されているイメージの公開サーバ上でのファイル名/ディレクトリ名を変更したい場合はここで変更することができます。変更後、画面右上の「保存」ボタンをクリックしてください。
⑥ 入力されているイメージの幅と高さが表示されています。
⑦ 入力されているイメージのサイズ(バイト数)が表示されています。
⑧ 入力されている添付ファイルの mime type が表示されています。この mime type はファイルのサフィックス (jpeg など) から推定したものです。