カスタムテンプレートを使用できるのは、テキスト系のファイルの取り込みに限られます。画像や添付ファイルの取り込みに使えるテンプレートはシステム組み込みのもののみです。
- 1. WebRelease のユーザ管理
- 2. ユーザの一覧
- 3. ユーザの登録
- 4. ユーザの休止
- 5. ユーザの削除
- 6. ユーザの一括削除
- 7. 自分のユーザプロファイルの変更
- 8. ログイン通知メール
- 9. TOTP ワンタイムパスワードの設定
- 10. ログインユーザ一覧
- 11. ログイン履歴
- 12. ユーザ登録情報の一括処理
- 1. サイトの作成
- 2. サイト設定
- 5. 辞書の管理
- 6. 外部リンクのチェック
- 7. サイトのエキスポート
- 8. サイトのインポート
- 9. サイトの閉鎖
- 10. サイトの削除
- 11. サイトの操作履歴
- 1. テンプレート
- 2. テンプレートの作成
- 3. 文書型の定義
- 5. テンプレートリソース
-
- 1. 要素参照
- 2. 関数呼び出し
- 3. 演算子
- 4. リテラル
- 5. リソース参照
- 6. メソッド
- 7. 拡張タグ wr-if wr-then wr-else
- 8. 拡張タグ wr-switch wr-case wr-default
- 9. 拡張タグ wr-conditional wr-cond
- 10. 拡張タグ wr-for
- 11. 拡張タグ wr-break
- 12. 拡張タグ wr-variable
- 13. 拡張タグ wr-append
- 14. 拡張タグ wr-clear
- 15. 拡張タグ wr-return
- 16. 拡張タグ wr-error
- 17. 拡張タグ wr-- と wr-comment
- 7. WYSIWYG エディタ設定
- 8. テンプレート・プロファイラ
- 9. テンプレートのリビジョン
- 10. テンプレートのダウンロード
- 11. テンプレートのアップロード
- 12. テンプレートの上書きアップロード
- 13. テンプレートのフォルダ
- 14. テンプレートの状態
- 15. テンプレートの削除
- 16. ページ作成後のテンプレート修正
- 17. 入力フィールドの短縮表示
- 18. 作成したページの一覧
- 19. テンプレートとスタッフ
- 20. テンプレートの操作履歴
- 21. テンプレートを参照している目次の一覧
- 22. テンプレートの検索
- 1. ページの作成
- 2. ページのプレビュー
- 3. 実機でのプレビュー
- 4. ページの状態
- 8. ページの編集完了
- 9. ページの公開
- 10. ページの公開終了
- 11. ページのエキスポート
- 12. ページの削除
- 13. ページのリビジョン管理
- 14. ページのリビジョン間の比較表示
- 15. リンク元一覧
- 16. ページ内の外部リンク一覧
- 17. ページの公開状況
- 18. Markdown の使い方
- 19. コンテンツ中の語句のチェック
- 20. ページの操作履歴
- 22. バージョニングフォルダ
- 25. 外部作成コンテンツのインポート
- 26. スケジュール一覧
- 27. ページの検索
- 1. システムの状態確認
- 2. WebRelease の停止と起動
- 3. データのバックアップ
- 4. メモリ設定
- 5. メールサーバの設定
- 6. Proxy サーバの設定
- 7. パスワードセキュリティ設定
- 8. TOTP 認証の有効化
- 9. アカウントの自動閉鎖
- 10. ログイン通知メールの設定
- 11. システムからの通知メール
- 12. Cookie に Secure 属性をつける
- 13. その他のシステム設定
- 14. 証明書のインポート
- 15. ストレージの管理
- 16. 操作履歴
- 17. ログファイルのダウンロード
- 18. ログインエラーへの対応
- 19. WebRelease のバージョンアップ
- 20. ライセンスのアップグレード
- 21. 期間ライセンスコードの更新
- 22. WebRelease の Uninstall
-
- 1. add
- 2. allObjects
- 3. allPages
- 4. channel
- 5. channelCookieName
- 6. channelName
- 7. codePointAt
- 8. comma3
- 9. concatenate
- 10. contentType
- 11. count
- 12. currentTime
- 13. divide
- 14. encodeURI と encodeURIComponent
- 15. encoding
- 16. fileName
- 17. fileSize
- 18. find
- 19. firstElement
- 20. folder
- 21. formatDate
- 22. formatDateRFC2822
- 23. formatDateW3CDTF
- 24. fullURL
- 25. gengou
- 26. getXML
- 27. group
- 28. halfwidth
- 29. hasElement
- 30. hasMethod
- 31. head
- 32. indexOfPage
- 33. isEven と isOdd
- 34. isFirstElement と isNotFirstElement
- 35. isFirstPage
- 36. isLastElement と isNotLastElement
- 37. isLastPage
- 38. isNull と isNotNull
- 39. isNumber
- 40. isPreview と isNotPreview
- 41. jstr
- 42. kmg1000
- 43. kmg1024
- 44. lastElement
- 45. lastModifiedDate
- 46. length
- 47. multiply
- 48. nextElement
- 49. nextPage
- 50. number
- 51. pageCreatedDate と revisionCreatedDate
- 52. pageID
- 53. pageRevision
- 54. pageTitle
- 55. pageWithPageID
- 56. parseDate
- 57. parseDateRFC2822 と parseDateRFC2822Relaxed
- 58. parseDateW3CDTF
- 59. parseHtml
- 60. path
- 61. prevElement
- 62. prevPage
- 63. previewClock
- 64. previewLanguage
- 65. quote
- 66. remainder
- 67. replaceAll と replaceFirst
- 68. resourceURL
- 69. resourceWithName
- 70. rtlCount
- 71. rtlRatio
- 72. scheduledEndDate
- 73. scheduledStartDate
- 74. searchText
- 75. setScale
- 76. siteTimeZone
- 77. sort
- 78. split
- 79. startsWith と endsWith
- 80. string
- 81. stripTags
- 82. substring
- 83. subtract
- 84. suffix
- 85. tail
- 86. templateName
- 87. thisPage
- 88. toEntityRef
- 89. toLowerCase と toUpperCase
- 90. trim
- 91. unescapeEntities
- 92. unsplit
- 93. width と height
7章 ページの作成 - 24. ページインポート機能
10. カスタムテンプレートを使う
テキスト系のファイル (html, css, js など) については、ユーザが独自に作成したテンプレート(カスタムテンプレート)を使ってファイルをインポートすることもできます。インポートした html などを、そのままではなく、ある程度加工してから公開したい場合には、カスタムテンプレートを用意し、テンプレートの展開やメソッドを工夫して加工後の html を公開サーバに配信することができます。
以下のサフィックスを持つファイルがテキスト系ファイルとして扱われ、カスタムテンプレートでのインポートが可能です。
.html .htm .css .scss .js .txt .csv .php .jsp .asp .xml .json .sql .py .pl .less .md .xhtml
カスタムテンプレートの条件
カスタムテンプレートは、普通のテンプレートとして作成しますが、下記に説明する各条件を満たしている必要があります。
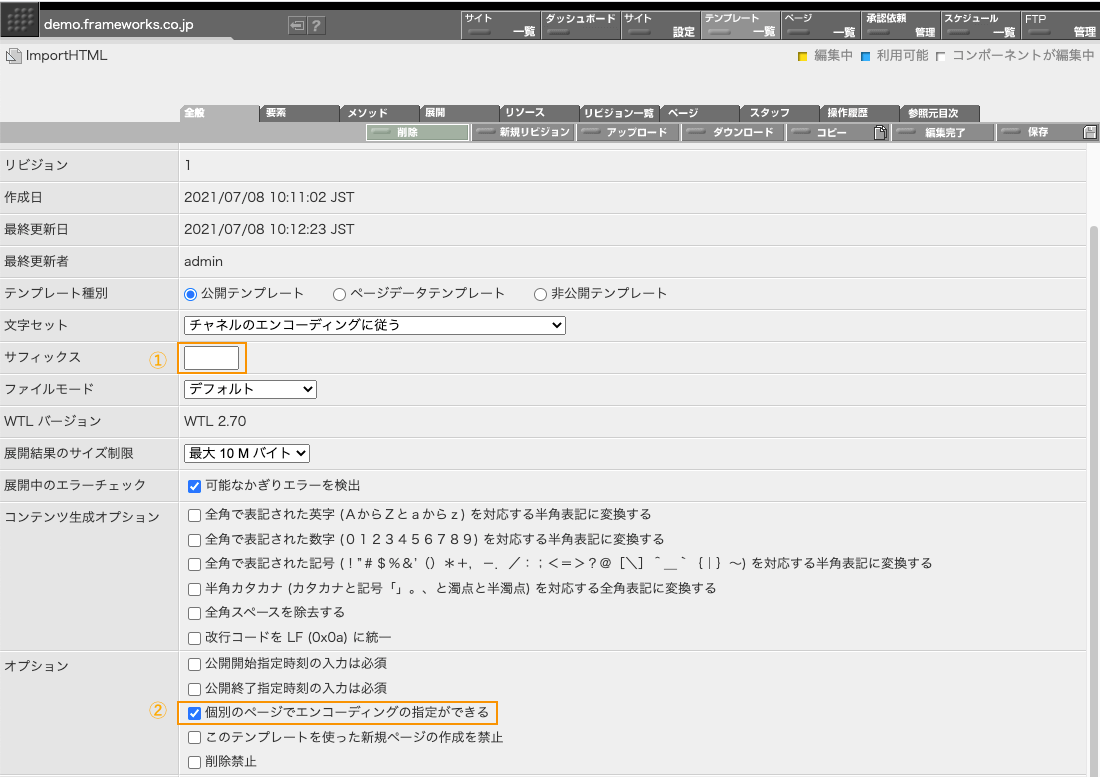
テンプレートの「全般」の設定では以下が必要です。今回は、テンプレートの名前に ImportHTML という名前を付けていますが、テンプレート名は自由に付けていただいて大丈夫です。

① サフィックス欄は空欄
テンプレート作成のタイミングでは、まだ取り込むコンテンツのタイプ (content-type, suffix)がわかりません。なので、テンプレート作成時にはサフィックス欄は空欄にしておく必要があります。
② オプション「個別のページでエンコーディングの指定ができる」を ON
取り込んだ html や css には、個別にエンコーディングの指定がなされている場合があります。それらを有効にして取り込むために、このオプションを ON にしてテンプレートを作成してください。
関連項目
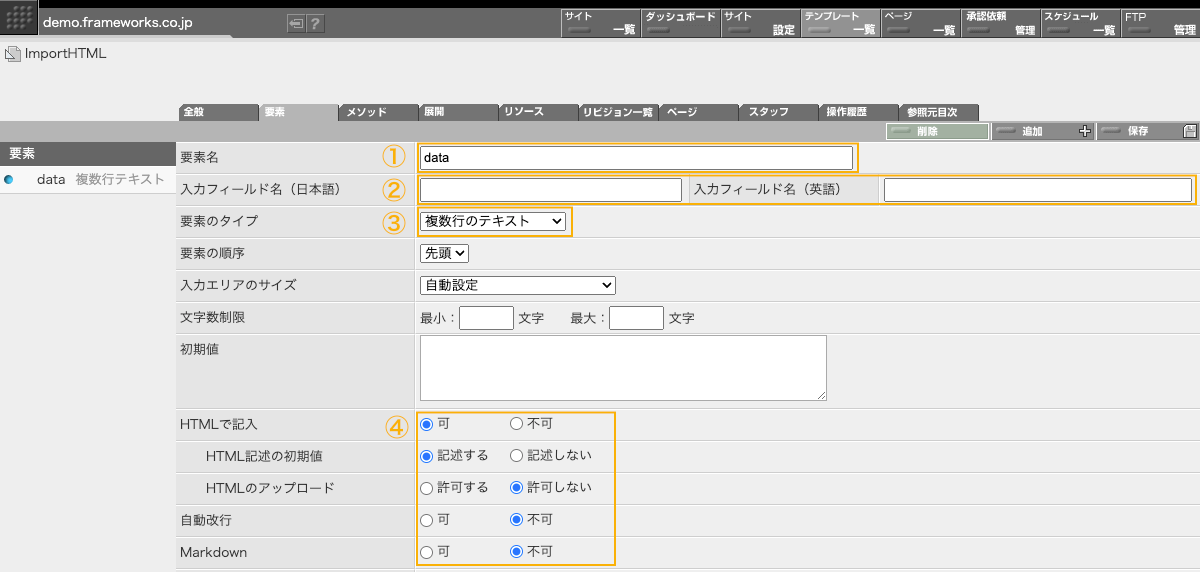
テンプレートの「要素」画面の設定では下記が必要です。

① 必ず data という名前の要素を作成
取り込んだ html css js はこの要素に取り込まれます。要素名は、必ず data と指定してください。この要素は、テンプレートのトップレベルに定義されている必要があります。なお、これ以外に要素の定義があっても構いません。
② 必要に応じて入力フィールド名を指定
要素の名前は data に固定されますが入力フィールド名は自由に設定することができます。
③ data の要素のタイプは「複数行のテキスト」
要素のタイプには、必ず「複数行のテキスト」を指定する必要があります。
④ 設定に制限があります
上図のように設定してください。「HTML で記入」は「可」、「HTM記述の初期値」は「記述する」、「自動改行」は「不可」、Markdown は「不可」の設定が必要です。「HTMLのアップロード」の指定はどちらでもかまいません。
関連項目
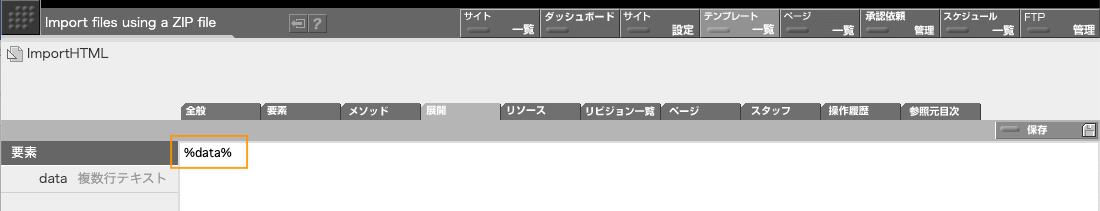
取り込んだ html などをそのまま公開サーバに配信するのであれば、テンプレートの展開は %data% といったもので大丈夫でしょう。加工するのであれば、ここで、展開とメソッドを使って data の中に取り込まれているテキストを加工してください。

カスタムテンプレートを使ったページのインポート
条件を備えたテンプレートを作成してある場合には、インポートパネルにテンプレート選択が追加されます。

インポートボタンをクリックした時に表示されるパネルに「テンプレートを選択」という項目が表示されます。今回は ImportHTML という名前でカスタムテンプレートを作成したので、それと、システムに組み込まれている「テキストファイル取り込みテンプレート(システム組み込み)」というふたつのテンプレートから取り込みに使用するテンプレートが選択できるようになっています。アップロードされたフォルダ中の html css js などテキスト系ファイルは、ここで指定したテンプレートで取り込まれます。いずれかテンプレートを選択してください。
ここで指定できるテンプレートは1つだけです。同時に取り込まれる複数のがある場合、ファイルによって異なるテンプレートを使って取り込むことまではできません。
作成したテンプレートがこのパネルに表示されない場合は、テンプレートが条件どおりに作成されているかどうかチェックしてください。
既に作成されたページへの上書きインポートを行う場合には、作成されているページが使用しているテンプレートを使って取り込まれます。上書きインポートに伴ってテンプレートを切り替えることはできません。