- 1. WebRelease のユーザ管理
- 2. ユーザの一覧
- 3. ユーザの登録
- 4. ユーザの休止
- 5. ユーザの削除
- 6. ユーザの一括削除
- 7. 自分のユーザプロファイルの変更
- 8. ログイン通知メール
- 9. TOTP ワンタイムパスワードの設定
- 10. ログインユーザ一覧
- 11. ログイン履歴
- 12. ユーザ登録情報の一括処理
- 1. サイトの作成
- 2. サイト設定
- 5. 辞書の管理
- 6. 外部リンクのチェック
- 7. サイトのエキスポート
- 8. サイトのインポート
- 9. サイトの閉鎖
- 10. サイトの削除
- 11. サイトの操作履歴
- 1. テンプレート
- 2. テンプレートの作成
- 3. 文書型の定義
- 5. テンプレートリソース
-
- 1. 要素参照
- 2. 関数呼び出し
- 3. 演算子
- 4. リテラル
- 5. リソース参照
- 6. メソッド
- 7. 拡張タグ wr-if wr-then wr-else
- 8. 拡張タグ wr-switch wr-case wr-default
- 9. 拡張タグ wr-conditional wr-cond
- 10. 拡張タグ wr-for
- 11. 拡張タグ wr-break
- 12. 拡張タグ wr-variable
- 13. 拡張タグ wr-append
- 14. 拡張タグ wr-clear
- 15. 拡張タグ wr-return
- 16. 拡張タグ wr-error
- 17. 拡張タグ wr-- と wr-comment
- 7. WYSIWYG エディタ設定
- 8. テンプレート・プロファイラ
- 9. テンプレートのリビジョン
- 10. テンプレートのダウンロード
- 11. テンプレートのアップロード
- 12. テンプレートの上書きアップロード
- 13. テンプレートのフォルダ
- 14. テンプレートの状態
- 15. テンプレートの削除
- 16. ページ作成後のテンプレート修正
- 17. 入力フィールドの短縮表示
- 18. 作成したページの一覧
- 19. テンプレートとスタッフ
- 20. テンプレートの操作履歴
- 21. テンプレートを参照している目次の一覧
- 22. テンプレートの検索
- 1. ページの作成
- 2. ページのプレビュー
- 3. 実機でのプレビュー
- 4. ページの状態
- 8. ページの編集完了
- 9. ページの公開
- 10. ページの公開終了
- 11. ページのエキスポート
- 12. ページの削除
- 13. ページのリビジョン管理
- 14. ページのリビジョン間の比較表示
- 15. リンク元一覧
- 16. ページ内の外部リンク一覧
- 17. ページの公開状況
- 18. Markdown の使い方
- 19. コンテンツ中の語句のチェック
- 20. ページの操作履歴
- 22. バージョニングフォルダ
- 25. 外部作成コンテンツのインポート
- 26. スケジュール一覧
- 27. ページの検索
- 1. システムの状態確認
- 2. WebRelease の停止と起動
- 3. データのバックアップ
- 4. メモリ設定
- 5. メールサーバの設定
- 6. Proxy サーバの設定
- 7. パスワードセキュリティ設定
- 8. TOTP 認証の有効化
- 9. アカウントの自動閉鎖
- 10. ログイン通知メールの設定
- 11. システムからの通知メール
- 12. Cookie に Secure 属性をつける
- 13. その他のシステム設定
- 14. 証明書のインポート
- 15. ストレージの管理
- 16. 操作履歴
- 17. ログファイルのダウンロード
- 18. ログインエラーへの対応
- 19. WebRelease のバージョンアップ
- 20. ライセンスのアップグレード
- 21. 期間ライセンスコードの更新
- 22. WebRelease の Uninstall
-
- 1. add
- 2. allObjects
- 3. allPages
- 4. channel
- 5. channelCookieName
- 6. channelName
- 7. codePointAt
- 8. comma3
- 9. concatenate
- 10. contentType
- 11. count
- 12. currentTime
- 13. divide
- 14. encodeURI と encodeURIComponent
- 15. encoding
- 16. fileName
- 17. fileSize
- 18. find
- 19. firstElement
- 20. folder
- 21. formatDate
- 22. formatDateRFC2822
- 23. formatDateW3CDTF
- 24. fullURL
- 25. gengou
- 26. getXML
- 27. group
- 28. halfwidth
- 29. hasElement
- 30. hasMethod
- 31. head
- 32. indexOfPage
- 33. isEven と isOdd
- 34. isFirstElement と isNotFirstElement
- 35. isFirstPage
- 36. isLastElement と isNotLastElement
- 37. isLastPage
- 38. isNull と isNotNull
- 39. isNumber
- 40. isPreview と isNotPreview
- 41. jstr
- 42. kmg1000
- 43. kmg1024
- 44. lastElement
- 45. lastModifiedDate
- 46. length
- 47. multiply
- 48. nextElement
- 49. nextPage
- 50. number
- 51. pageCreatedDate と revisionCreatedDate
- 52. pageID
- 53. pageRevision
- 54. pageTitle
- 55. pageWithPageID
- 56. parseDate
- 57. parseDateRFC2822 と parseDateRFC2822Relaxed
- 58. parseDateW3CDTF
- 59. parseHtml
- 60. path
- 61. prevElement
- 62. prevPage
- 63. previewClock
- 64. previewLanguage
- 65. quote
- 66. remainder
- 67. replaceAll と replaceFirst
- 68. resourceURL
- 69. resourceWithName
- 70. rtlCount
- 71. rtlRatio
- 72. scheduledEndDate
- 73. scheduledStartDate
- 74. searchText
- 75. setScale
- 76. siteTimeZone
- 77. sort
- 78. split
- 79. startsWith と endsWith
- 80. string
- 81. stripTags
- 82. substring
- 83. subtract
- 84. suffix
- 85. tail
- 86. templateName
- 87. thisPage
- 88. toEntityRef
- 89. toLowerCase と toUpperCase
- 90. trim
- 91. unescapeEntities
- 92. unsplit
- 93. width と height
7章 ページの作成
25. 外部作成コンテンツのインポート
html コンテンツを WebRelease と異なるコンテンツ制作環境で作成し、出来上がった html と関連リソースを WebRelease に取り込む時に、それらを zip 形式のファイルとして一括して取り込むことができます。
ページインポート機能では、html や css などのファイルを直接インポートしましたが、ここで説明する html 取り込み機能は、1 つの html と関連するリソース類をひとつの zip ファイルにまとめたものを「複数行テキスト」形式の要素に対してアップロードして取り込みます。zip 中には 1 つの html ファイルが必要です。その html の内容はアップロードの対象となった複数行テキスト形式の要素の値になります。また、zip 中にあった関連するファイル類は、そのページのページリソース として取り込まれます。
取り込まれたファイル群は WebRelease 上でひとつのページとして扱われるため、ファイル群全体を承認ワークフローに流したり、公開開始/終了指定時刻を指定したりすることができます。状況によっては、ページインポート機能を使ってファイルを個別に取り込むより扱いやすい場合もあるでしょう。
取り込みの操作は「複数行テキスト」形式の入力エリアに対して行います。この入力エリアは、右側に「HTML」のチェックボックスが表示されている、html 入力が許可されているエリアでなければなりません。「HTML」のチェックボックスの右下には「アップロード」ボタンが表示されているはずです。

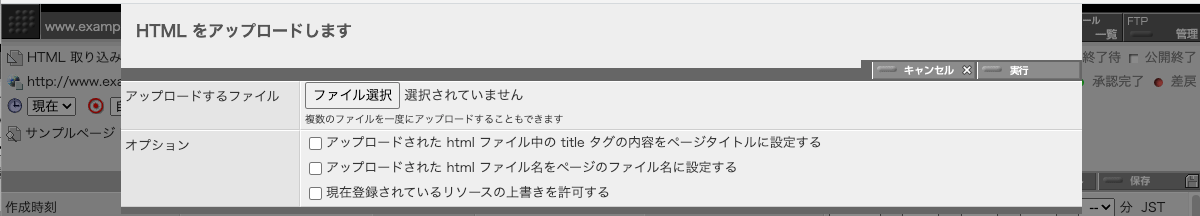
zip を取り込む場合には、この「アップロード」ボタンをクリックします。クリックするとアップロードパネルが表示されます。

アップロードするファイル
アップロードする zip ファイルを指定してください。
- zip ファイル中にはひとつの html ファイルが含まれていなければなりません。また、ふたつ以上の html ファイルが含まれていてはなりません。
- zip ファイルに含まれている html ファイルの内容は「複数行テキスト」に取込まれます。
- zip ファイルに含まれている html 以外のファイルは、すべてページリソースとして登録されます。
- パスワードで保護されている zip ファイルはアップロードできません。
ここでは zip ファイルのアップロードを前提にしていますが、複数のファイルを指定してアップロードすることもできるので、html と関連するリソース(画像、スタイルシートなど)を、バラバラの状態でアップロードすることもできます。
- 必ずひとつ html ファイルをアップロードしてください。ふたつ以上の html ファイルをアップロードすることはできません。
- html 以外のリソースがあれば、それらも一緒に指定してください。現在のブラウザは、PC 上の異なるフォルダにあるファイルを一度にアップロードすることはできないようなので、アップロードするすべてのファイルは PC 上の同じフォルダに準備しておく必要があります。
オプション
アップロードされた html ファイルの title タグの内容をページタイトルに設定する
このオプションを ON にしておくと、アップロードした html ファイルの <title> タグの内容がこのページのページタイトルに設定されます。
アップロードされた html ファイル名をページのファイル名に設定する
このオプションを ON にしておくと、アップロードした html ファイルのファイル名がこのページのファイル名に設定されます。
現在登録されているリソースの上書きを許可する
このオプションを ON にしておくと、既にページに登録されているリソースを上書きしてアップロードすることができるようになります。OFF の状態では上書きが起きる場合にはエラーになります。
今回は、例として、下記の内容の sample1.zip というファイルをアップロードしてみます。
Archive: sample1.zip
Length Date Time Name
--------- ---------- ----- ----
5048 08-24-2022 11:03 images/photo_by_NASA_1.jpg
73151 08-24-2022 11:29 images/photo_by_NASA_2.png
595 08-24-2022 11:38 sample.html
--------- -------
78794 3 files- images/photo_by_NASA_1.jpeg という画像ファイルが含まれています。
- images/photo_by_NASA_2.png という画像ファイルが含まれています。
- sample.html という html ファイルがひとつ含まれています。

① 取り込むファイル群を収めた sample1.zip を指定します
② オプションをふたつ ON にしてみましょう。(必須ではありません)
③ 実行ボタンをクリックします。
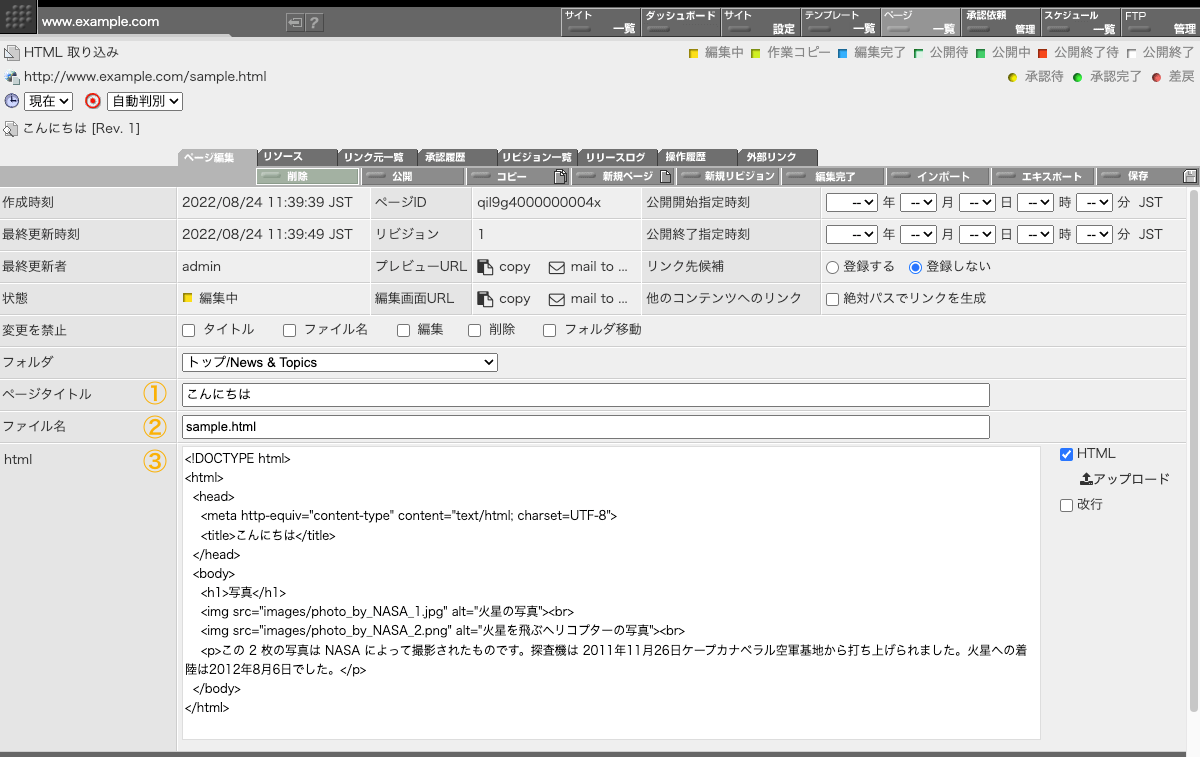
アップロードの完了結果は下記のとおりです。

① ページタイトル欄にはこの html 中の <title> タグの内容「こんにちは」が取り込まれています。
② このページのファイル名はアップロードされた html ファイルのファイル名 sample.html に設定されています。
③ テキストエリアには、アップロードした zip ファイルに含まれていた sample.html の内容が取り込まれています。
ページリソース一覧を見てみましょう。

アップロードした zip ファイルに含まれていた images/photo_by_NASA_1.jpg と images/photo_by_NASA_2.png がページのリソースとして登録されています。images というディレクトリも作成されています。html 中にある <img src="images/photo_by_NASA_1.jpg"> という記述は登録された画像を参照しています。
zip ファイル中には、取り込む html と、取り込むページのページリソースに登録するファイルしか含めることはできません。もし html がいくつかの html ファイルから共通して参照されるスタイルシートやスクリプトを必要としているのであれば、それらはサイトリソースとして登録しておき、html からはそれらを絶対パスで参照する方法を採ることを検討してください。
サイトリソースには、デザイナー権限がなくても、ライター権限だけで書込みが可能なフォルダを作成することができます。そういった機能をうまく使うことでライター権限で管理されるファイルマネージャー領域を運営することも可能です。
ページリソースは、そのページの公開、公開終了に同期して公開されたり公開終了したりしますので、他のページのページリソースを参照するのはなるべく止めておいた方が良いでしょう。
取り込んだ html の加工
取り込んだ HTML は <!DOCTYPE html> から始まる、完全な形の html であったり、または、body タグの内側のみの html フラグメントであったりするかもしれません。取り込みにより WebRelease にコンテンツを登録する場合には、どういう形式でコンテンツを取り込むのか、事前に取り決めておく必要があります。
先の例では完成した html を取り込んでいるので、テンプレートの展開は取り込んだ html を何の加工もせずに出力するだけの単純なもので良いでしょう。

取り込んだ html に対して何らかの加工が必要になる場合がありますが、下記の関数・オブジェクトを使って加工することを検討してください。
parseHtml() 関数で取り込んだ html をパースすると HTMLDocument オブジェクトに変換することができます。
HTMLDocument オブジェクトは、HTMLComment, HTMLDataNode, HTMLElement, HTMLElements, HTMLTextNode オブジェクトなどを援用して、さまざまな加工が可能です。
テンプレートの展開では、取り込んだ html を加工して部分を切り出すなどして作り出した html 断片と、テンプレート中で生成したメニューやフッターなどを組み合わせて完全な html ページを組み立てることで、取り込んだ html と導線を組み合わせたページを作り出すことができます。
特に加工が必要ない形状での html の取り込みができればそれが一番簡単です。