- 1. WebRelease のユーザ管理
- 2. ユーザの一覧
- 3. ユーザの登録
- 4. ユーザの休止
- 5. ユーザの削除
- 6. ユーザの一括削除
- 7. 自分のユーザプロファイルの変更
- 8. ログイン通知メール
- 9. TOTP ワンタイムパスワードの設定
- 10. ログインユーザ一覧
- 11. ログイン履歴
- 12. ユーザ登録情報の一括処理
- 1. サイトの作成
- 2. サイト設定
- 5. 辞書の管理
- 6. 外部リンクのチェック
- 7. サイトのエキスポート
- 8. サイトのインポート
- 9. サイトの閉鎖
- 10. サイトの削除
- 11. サイトの操作履歴
- 1. テンプレート
- 2. テンプレートの作成
- 3. 文書型の定義
- 5. テンプレートリソース
-
- 1. 要素参照
- 2. 関数呼び出し
- 3. 演算子
- 4. リテラル
- 5. リソース参照
- 6. メソッド
- 7. 拡張タグ wr-if wr-then wr-else
- 8. 拡張タグ wr-switch wr-case wr-default
- 9. 拡張タグ wr-conditional wr-cond
- 10. 拡張タグ wr-for
- 11. 拡張タグ wr-break
- 12. 拡張タグ wr-variable
- 13. 拡張タグ wr-append
- 14. 拡張タグ wr-clear
- 15. 拡張タグ wr-return
- 16. 拡張タグ wr-error
- 17. 拡張タグ wr-- と wr-comment
- 7. WYSIWYG エディタ設定
- 8. テンプレート・プロファイラ
- 9. テンプレートのリビジョン
- 10. テンプレートのダウンロード
- 11. テンプレートのアップロード
- 12. テンプレートの上書きアップロード
- 13. テンプレートのフォルダ
- 14. テンプレートの状態
- 15. テンプレートの削除
- 16. ページ作成後のテンプレート修正
- 17. 入力フィールドの短縮表示
- 18. 作成したページの一覧
- 19. テンプレートとスタッフ
- 20. テンプレートの操作履歴
- 21. テンプレートを参照している目次の一覧
- 22. テンプレートの検索
- 1. ページの作成
- 2. ページのプレビュー
- 3. 実機でのプレビュー
- 4. ページの状態
- 8. ページの編集完了
- 9. ページの公開
- 10. ページの公開終了
- 11. ページのエキスポート
- 12. ページの削除
- 13. ページのリビジョン管理
- 14. ページのリビジョン間の比較表示
- 15. リンク元一覧
- 16. ページ内の外部リンク一覧
- 17. ページの公開状況
- 18. Markdown の使い方
- 19. コンテンツ中の語句のチェック
- 20. ページの操作履歴
- 22. バージョニングフォルダ
- 25. 外部作成コンテンツのインポート
- 26. スケジュール一覧
- 27. ページの検索
- 1. システムの状態確認
- 2. WebRelease の停止と起動
- 3. データのバックアップ
- 4. メモリ設定
- 5. メールサーバの設定
- 6. Proxy サーバの設定
- 7. パスワードセキュリティ設定
- 8. TOTP 認証の有効化
- 9. アカウントの自動閉鎖
- 10. ログイン通知メールの設定
- 11. システムからの通知メール
- 12. Cookie に Secure 属性をつける
- 13. その他のシステム設定
- 14. 証明書のインポート
- 15. ストレージの管理
- 16. 操作履歴
- 17. ログファイルのダウンロード
- 18. ログインエラーへの対応
- 19. WebRelease のバージョンアップ
- 20. ライセンスのアップグレード
- 21. 期間ライセンスコードの更新
- 22. WebRelease の Uninstall
-
- 1. add
- 2. allObjects
- 3. allPages
- 4. channel
- 5. channelCookieName
- 6. channelName
- 7. codePointAt
- 8. comma3
- 9. concatenate
- 10. contentType
- 11. count
- 12. currentTime
- 13. divide
- 14. encodeURI と encodeURIComponent
- 15. encoding
- 16. fileName
- 17. fileSize
- 18. find
- 19. firstElement
- 20. folder
- 21. formatDate
- 22. formatDateRFC2822
- 23. formatDateW3CDTF
- 24. fullURL
- 25. gengou
- 26. getXML
- 27. group
- 28. halfwidth
- 29. hasElement
- 30. hasMethod
- 31. head
- 32. indexOfPage
- 33. isEven と isOdd
- 34. isFirstElement と isNotFirstElement
- 35. isFirstPage
- 36. isLastElement と isNotLastElement
- 37. isLastPage
- 38. isNull と isNotNull
- 39. isNumber
- 40. isPreview と isNotPreview
- 41. jstr
- 42. kmg1000
- 43. kmg1024
- 44. lastElement
- 45. lastModifiedDate
- 46. length
- 47. multiply
- 48. nextElement
- 49. nextPage
- 50. number
- 51. pageCreatedDate と revisionCreatedDate
- 52. pageID
- 53. pageRevision
- 54. pageTitle
- 55. pageWithPageID
- 56. parseDate
- 57. parseDateRFC2822 と parseDateRFC2822Relaxed
- 58. parseDateW3CDTF
- 59. parseHtml
- 60. path
- 61. prevElement
- 62. prevPage
- 63. previewClock
- 64. previewLanguage
- 65. quote
- 66. remainder
- 67. replaceAll と replaceFirst
- 68. resourceURL
- 69. resourceWithName
- 70. rtlCount
- 71. rtlRatio
- 72. scheduledEndDate
- 73. scheduledStartDate
- 74. searchText
- 75. setScale
- 76. siteTimeZone
- 77. sort
- 78. split
- 79. startsWith と endsWith
- 80. string
- 81. stripTags
- 82. substring
- 83. subtract
- 84. suffix
- 85. tail
- 86. templateName
- 87. thisPage
- 88. toEntityRef
- 89. toLowerCase と toUpperCase
- 90. trim
- 91. unescapeEntities
- 92. unsplit
- 93. width と height
6章 コンポーネント
2. コンポーネントの使用例
簡単なコンポーネントの使用例として、箇条書きを実装するコンポーネントを説明します。
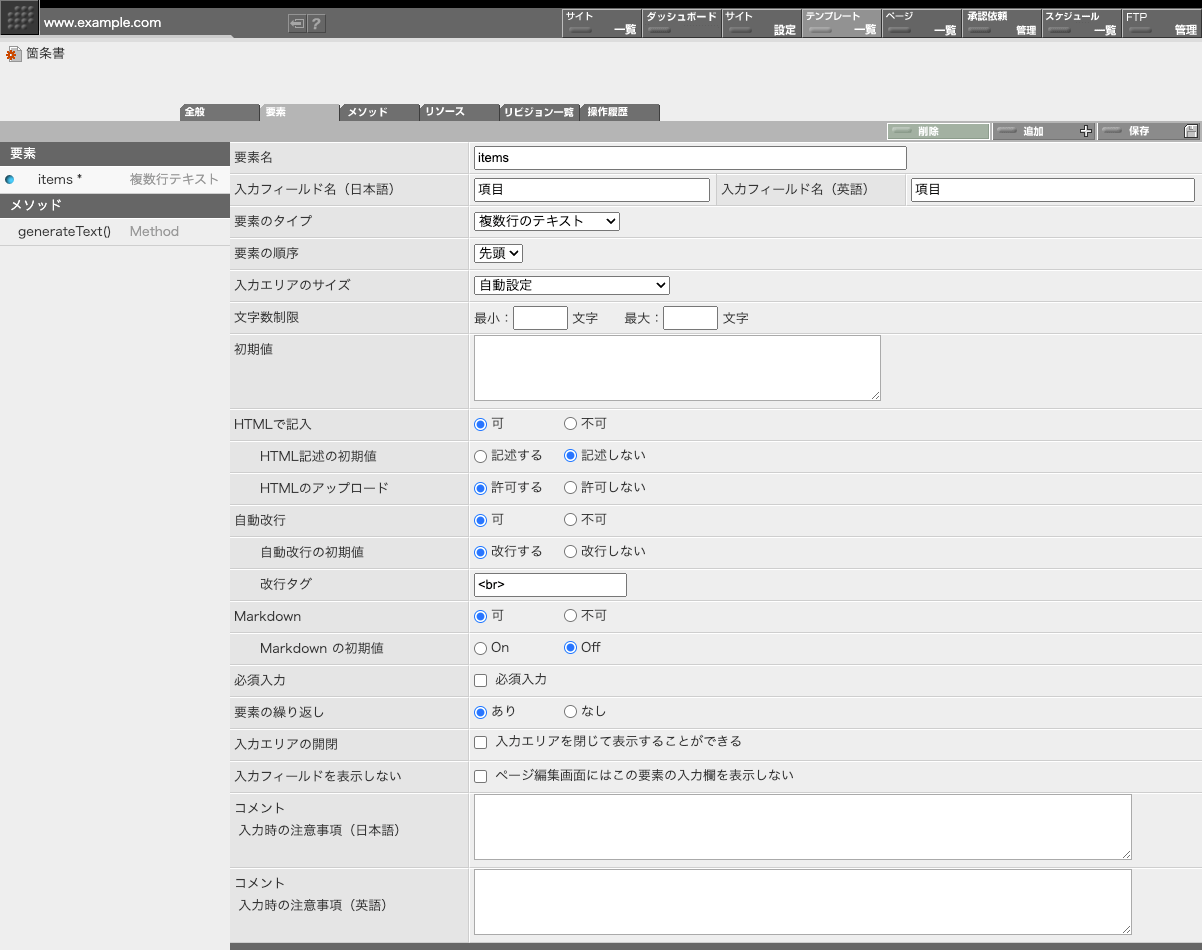
下のスナップショットは「箇条書」という名前のコンポーネントの要素定義画面です。コンポーネントの要素はひとつだけです。要素名は items となっています。要素の型は「複数行テキスト」にしてあります。この要素は「繰り返しあり」の指定があります。この要素が箇条書きのひとつの項目を入力する要素になります。

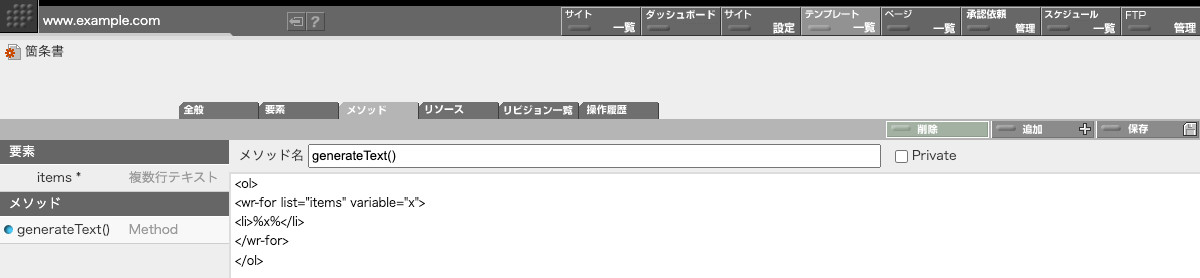
この箇条書きコンポーネントは、generateText() という名称のメソッドをひとつ持っています。メソッド定義は下図のとおりです。メソッド名は、ここでは generateText() となっていますが、特定のメソッド名を付ける必要はありません。好きな名前を使ってください。

展開部分を切り出してみますと下記のとおりです。items のひとつひとつを <li> タグで囲むだけの単純な展開です。
<ol>
<wr-for list="items" variable="x">
<li>%x%</li>
</wr-for>
</ol>次に、この箇条書きコンポーネントを使用する側のテンプレートを作成してゆきます。

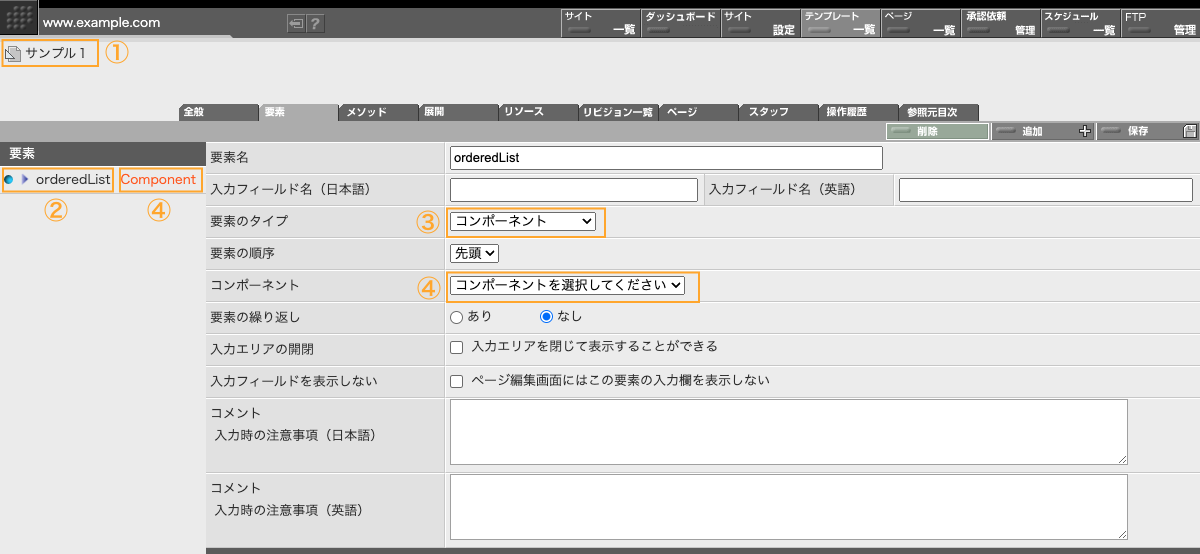
① テンプレートの名前は「サンプル1」としておきます。
② 要素はひとつだけでその名前は orderedList としておきます。
③ 要素のタイプはコンポーネントを指定してあります。
④ 要素 orderedList にはまだコンポーネントを指定していないので「Component」の表示部分が赤く表示されています。
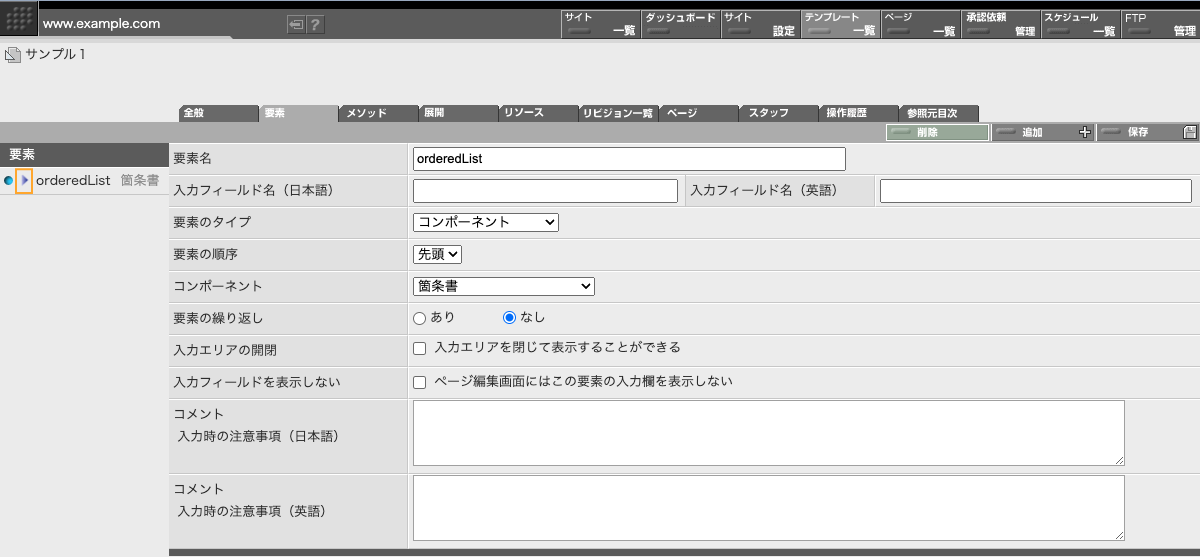
ここで、orderedList 要素に、先ほど作成した箇条書コンポーネントを指定すると下記の状態になります。

コンポーネントを指定することができました。ここで、参照している「箇条書」コンポーネントに定義されている要素やメソッドを見るために、コンポーネント要素の表示を「開いて」みましょう。

コンポーネント要素の左に表示されている三角形のボタンをクリックすると、コンポーネント内の要素やメソッドが表示されます。

① 「箇条書」コンポーネントに定義されている要素 items が orderedList の子要素であるかのように見えています。実際、展開中またはメソッド中から、この items を orderedList の子要素として参照することができます。
② items に並んで箇条書きコンポーネントに定義されているメソッド generateText() も見えています。このテンプレートの展開やメソッドの中からは、この generateText() メソッドを呼び出すことができます。
この「サンプル1」テンプレートの展開を下記のように書いてみます。

展開部分を切り出してみると下記のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=%encoding()%">
<title>%pageTitle()%</title>
</head>
<body>
%orderedList.generateText()%
</body>
</html>この展開は「箇条書」コンポーネントのメソッド generateText() を使ってコンテンツを生成しています。コンポーネントを利用する側のテンプレートの展開では、コンテンツの生成をコンポーネントのメソッドに委ねているので、展開自体は非常に簡単になっています。
コンポーネントのメソッドをうまく使うことで、コンポーネントを修正するだけでそれを利用しているいくつものテンプレートやコンポーネントに対して、修正を波及させることができます。コンポーネントの要素の追加や展開のバリエーションを増やすなどの作業も、コンポーネント側の修正のみで対応することができるでしょう。
もし、コンポーネント側のメソッドを使わずに同等の結果を得ようとするならば、展開は下記のようになります。これでも同じ結果が得られますが、この方式では、箇条書きの展開を変更する場合(例えば ol ではなく ul に変更するとか、class= 属性を付け加えるなどの場合)には、コンポーネント側の修正ではなく、コンポーネントを使用している側のテンプレートに修正を加える必要が生じてしまします。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=%encoding()%">
<title>%pageTitle()%</title>
</head>
<body>
<ol>
<wr-for list="orderedList.items" variable="x">
<li>%x%</li>
</wr-for>
</ol>
</body>
</html>このコンポーネントを使ったテンプレートでページを作成する場合のページ編集画面は下図のようになります。

箇条書きの、各項目を入力するフィールドが表示されています。この例では、入力フィールドの短縮表示の対象になっているため、最上位の「orderdList」という要素名は省略されています。
作成した「コンポーネントのサンプル」のページとして生成される html は下記のようになるでしょう。
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>コンポーネントのサンプル</title>
</head>
<body>
<ol>
<li>箇条書きの1ブロックめ</li>
<li>箇条書きの2ブロックめ</li>
</ol>
</body></html>